I use listview component in (https://ui.frappe.io/story/src-componds-listview-story-vue) to display information. I want to customize that when I click on a column in a record, I can directly edit the value of that column in that record and when finished entering, it will automatically update the data of that column in that record. Please help me. This is a very important feature for me. Hope everyone can help.
Hi,
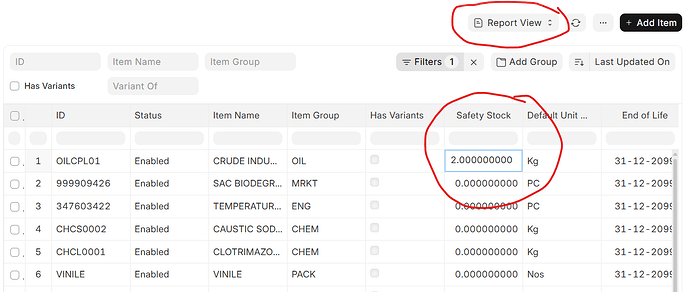
This is already available in the Report view.
Regards,
Divyesh Mangroliya
1 Like
Can you take a picture for me to see?
Can you give me the name of the app please? Let me install and test.
Hi,
This is the standard functionality of Frappe Framework.
Thanks,
Divyesh M.
1 Like
I opened it and tested it and it works as I want. But that’s on the standard version frappe. But currently my project is using frappe-ui vue js to render the interface. And I want to manipulate the changes above the listview of frappe ui.
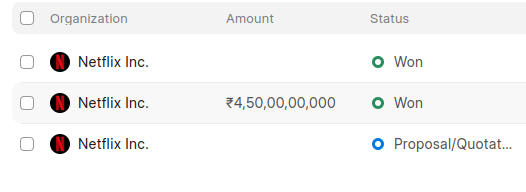
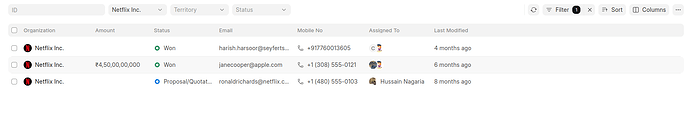
how to do this logo and status with green and blue circle