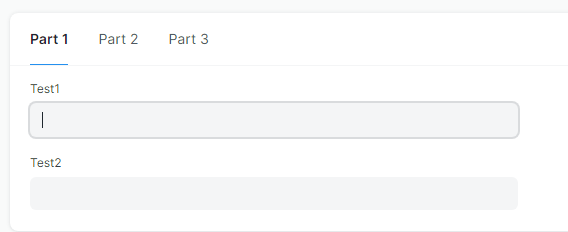
For example, I have Three Tabs(Tab-break) in the document and I want to keep Tab (Part 2 and Part 3) disabled until the user fill-up Tab(Part 1) completely. I have tried with the following codes but failed.

onload_post_render: function(frm) {
var jq_ui_css = document.createElement("link");
jq_ui_css.rel = 'stylesheet'
jq_ui_css.href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.css"
jq_ui_css.integrity="sha512-urpIFwfLI9ZDL81s6eJjgBF7LpG+ROXjp1oNwTj4gSlCw00KiV1rWBrfszV3uf5r+v621fsAwqvy1wRJeeWT/A=="
jq_ui_css.crossOrigin="anonymous"
jq_ui_css.referrerpolicy="no-referrer"
document.getElementsByTagName('head')[0].appendChild(jq_ui_css);
var jq = document.createElement('script');
jq.src = "https://code.jquery.com/jquery-3.6.0.js";
jq.integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=";
jq.crossOrigin="anonymous";
document.getElementsByTagName('head')[0].appendChild(jq);
var jq_ui = document.createElement('script');
jq_ui.src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"
jq_ui.integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA=="
jq_ui.crossOrigin="anonymous";
jq_ui.referrerpolicy="no-referrer";
document.getElementsByTagName('head')[0].appendChild(jq_ui);
$(document).ready(function () {
$('#form-tabs').tabs({disabled: [1,2]});
});
}

