
function item_details(frm) {
frm.fields_dict.items.grid.add_custom_button(__('Item Details'), () => {
let d = new frappe.ui.Dialog({
title: 'Item Name',
fields: [
{
fieldname: 'item_name',
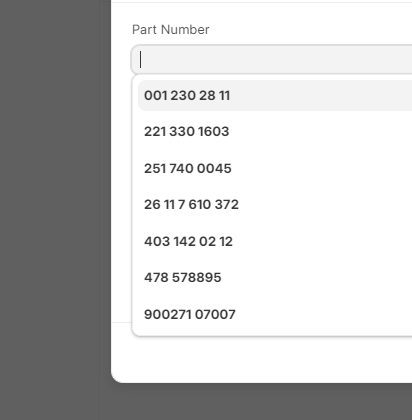
fieldtype: "Autocomplete",
label: __('Part Number'),
ignore_validation: true,
get_query: function () {
autofill_fields(d);
}
}
],
primary_action_label: __('Add Item'),
primary_action: function () {
}
});
d.refresh();
d.show();
}).removeClass('btn-default').addClass('btn-danger').addClass('mr-1');
}
async function autofill_fields(d) {
const item_name_field = d.fields_dict.item_name;
frappe.call({
method: "custom_app.item_details.get_items_search",
args: {
item_name: d.get_value('item_name')
},
callback: function (r) {
if (r.message.length) {
item_name_field.set_data(r.message);
}
}
});
}
python file:
@frappe.whitelist()
def get_items_search(item_name):
return frappe.db.get_all("Item", {
"item_name": ["like", f"%{item_name}%"]
}, pluck="item_name", group_by="item_name", order_by="item_name", limit=20)