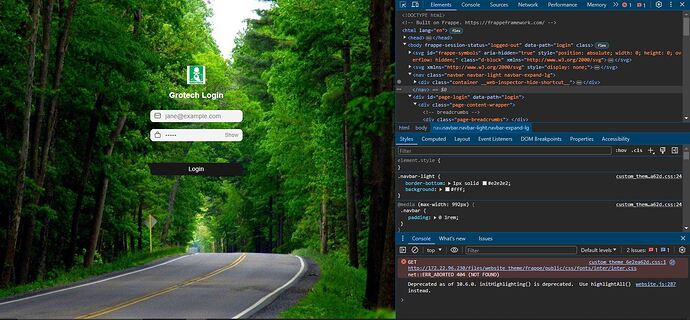
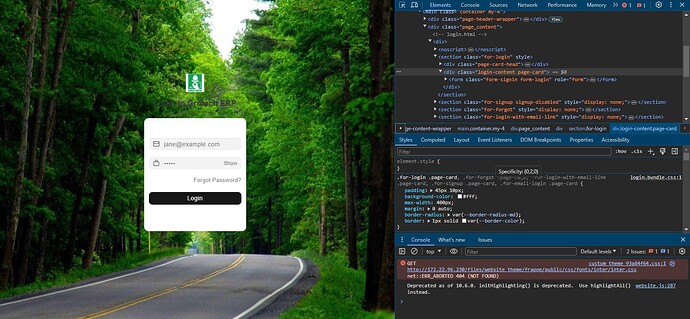
I tried but i can’t find similar to like yours, can you please check it, as i don;t know much about this.
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
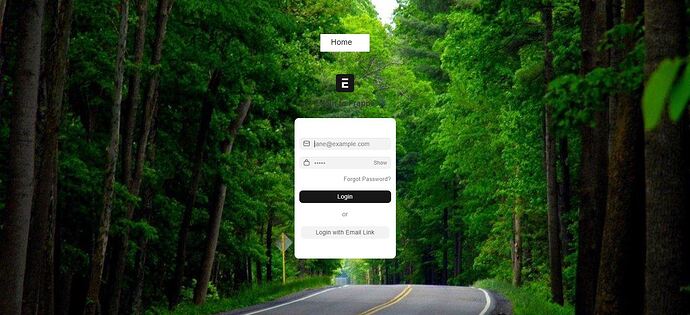
background: url(‘/files/wmkw8ML-forest-green-wallpaper.jpg’) no-repeat center center/cover;
position: relative;
}
.login-container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.login-box {
background: rgba(255, 255, 255, 0.1); // Increased transparency
padding: 20px;
border-radius: 10px;
backdrop-filter: blur(10px);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
text-align: center;
max-width: 300px;
width: 100%;
z-index: 1;
}
.login-box h2 {
margin-bottom: 20px;
font-size: 24px;
color: #fff;
}
.input-container {
position: relative;
margin-bottom: 20px;
}
.input-container input {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background: rgba(255, 255, 255, 0.7);
font-size: 16px;
outline: none;
}
.input-container label {
position: absolute;
top: 50%;
left: 10px;
transform: translateY(-50%);
color: #666;
pointer-events: none;
transition: all 0.3s ease;
}
.input-container input:focus + label,
.input-container input:not(:placeholder-shown) + label {
top: -10px;
left: 10px;
font-size: 12px;
color: #fff;
}
.options {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
color: #fff;
}
.options a {
color: #fff;
text-decoration: none;
font-size: 14px;
}
button {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background: #fff;
font-size: 16px;
cursor: pointer;
transition: background 0.3s ease;
}
button:hover {
background: #ddd;
}
p {
color: #fff;
font-size: 14px;
}
p a {
color: #fff;
text-decoration: none;
font-weight: bold;
}
Thank You