Hello I have made an email Template and fetched fields name using Jinja Template. but when I send Email, details are not fetched properly it will send the Template format in Email as it is
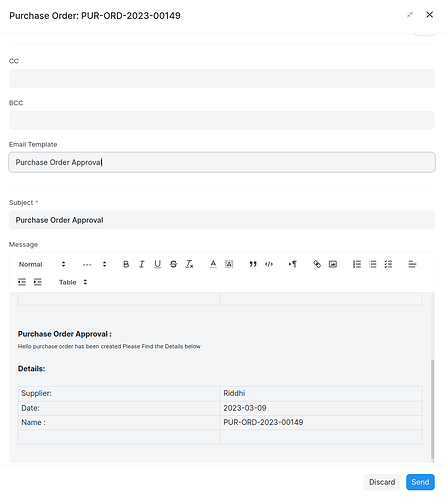
and when I open an email Popup from the system it will fetch data properly
here is my code:
frappe.ui.form.on(‘Purchase Order’, {
after_workflow_action:function(frm) {
var email_id = cur_frm.doc.email_id;
var send_email_check=frm.doc.send_email
console.log(send_email_check)
if(send_email_check==1){
var supplier = cur_frm.doc.supplier;
var name = cur_frm.doc.name;
var date= cur_frm.doc.schedule_date;
var template = frappe.db.get_value('Email Template', 'Purchase Order Approval', 'subject')
console.log(template)
var doc = frappe.db.get_doc('Email Template',null,{subject:'Purchase Order Approval'})
.then(doc => {
console.log(doc)
frappe.call({
method: "frappe.core.doctype.communication.email.make",
args: {
sender:'poojavadher24@gmail.com',
recipients:frm.doc.email_id,
subject: "Purchase Order " + frm.doc.name + " Confirmation",
doctype: "Purchase Order",
name: cur_frm.doc.name,
send_email: 1,
communication_medium: "Email",
email_template:"Purchase Order Approval",
content: doc.response,
// content: `Hello, Purchase Order has been Created ` +name+ ` for
// Supplier: ` +supplier+ `
// End Date of this Order is ` +date+ `
// Please Confirm that `,
},
callback: function(r){
console.log(r.message);
}
});
})
}
}
})
here is Screen shot of Communiction Activity:
here is Screen Shot of Email Popup in the System