Hi all,
We’re running ERPNext on an EC2 server and encountering a frustrating issue:
 Working:
Working:
- Accessing the site via http://modiadev.local:8000 works perfectly. Layout loads with CSS, JS, etc.
- This is on the same machine via bench start (development mode).
 Not Working:
Not Working:
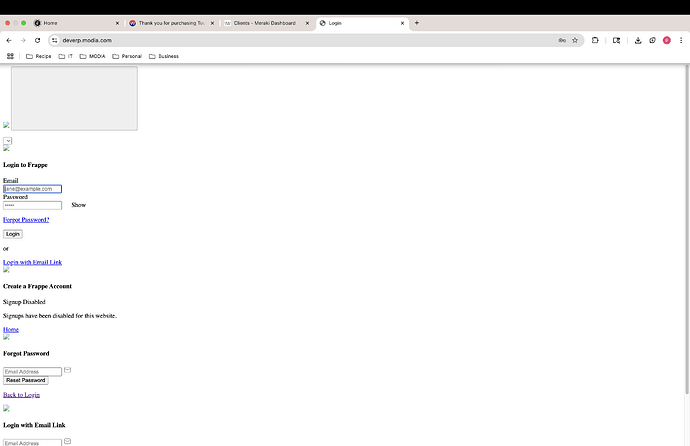
- When accessing via http://deverp.modia.com (served via NGINX), the page loads unstyled, and none of the CSS or JS assets render correctly.
- Screenshot:(see below or attach your uploaded image)
 Observations:
Observations:
- http://deverp.modia.com/assets/frappe/css/bootstrap.css returns 404.
- Page source shows asset URLs like /assets/…, but they don’t resolve under deverp.modia.com.
- Adding deverp.modia.com to hosts and trying http://deverp.modia.com:8000 doesn’t work either.
 Server Info:
Server Info:
- ERPNext: v15.63.0
- Frappe: v15.69.2
- Custom App: modia_core
- OS: Ubuntu 22.04 on EC2
- We’re using bench start (not bench setup production)
- Site directory under ~/erpnext-bench/sites is: modiadev.local
 What we tried:
What we tried:
- bench build
- bench setup nginx
- bench setup production
- Restarting NGINX
- Setting developer_mode = 0 and 1 (no effect)
- Clearing caches and rebuilding assets
Still, the assets return 404 on the NGINX domain.
 Questions:
Questions:
- Could this be because the site folder name (modiadev.local) doesn’t match the domain (deverp.modia.com)?
- Is bench setup production required to serve properly via NGINX, even for testing purposes?
- What steps are required to make the deverp.modia.com domain render correctly using NGINX?
Any help is appreciated — we’re stuck and would love to get this working so we can test in browser without :8000.
Thanks in advance!