Hi,
I am trying to pass a variable from a frappe.call in my custom app. I created the webform on desk and I am using only the myapp.mywebform files (py and js) created by desk.
My py code prints correctly on console:
import frappe
def get_context(context):
context.user = frappe.session.user
print(context.user)
student_name = frappe.db.sql("""select student_name from `tabStudent` where user = %s""", (context.user))
context.student_name = student_name[0][0]
print(context.student_name)
My js code is
frappe.ready(() => {
// bind events here
frappe.web_form.after_load = setTimeout(function() {
frappe.call('get_context', self).then(r => {
student = r.message;
frappe.web_form.set_value('student_ce', student);
});
}, 2000); // 2 seconds delay
});
No error messages appear on console (development mode, bench start running).
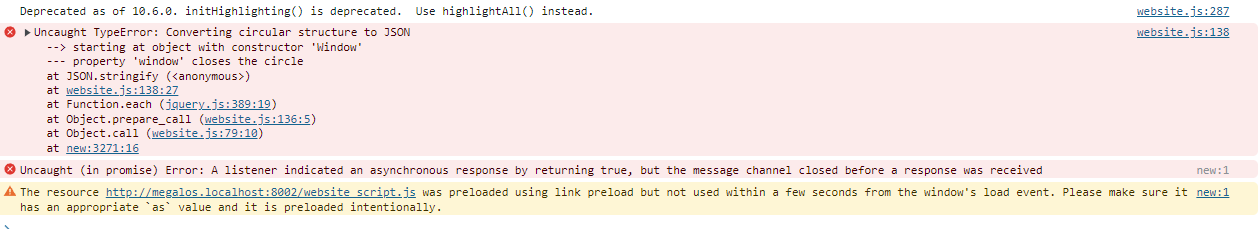
My browser console shows the following error and does not populate the student name (data fieldtype).
Any ideas? The student name prints with no extra characters, e.g.,
Paul Klee
bench 5.22.3, frappe 15.18.2, erpnext 15.17.5
I appreciate any help!