How we can expand child doctype in any parent doctype based on any other field
please suggest me
Could you explain a specific use case?
hello pratu16x7 sir
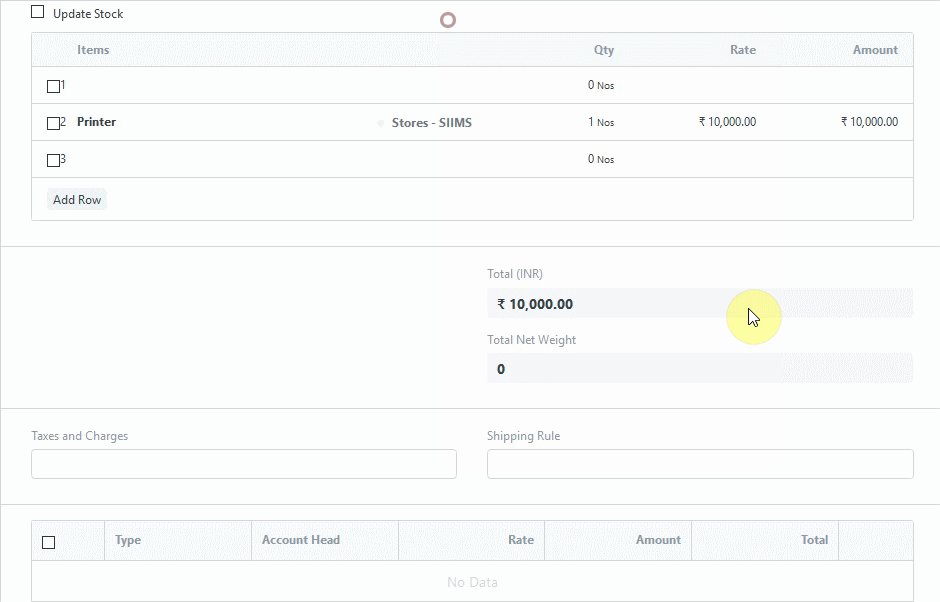
i want to do when i will select any item in purchase order then child table should be expand
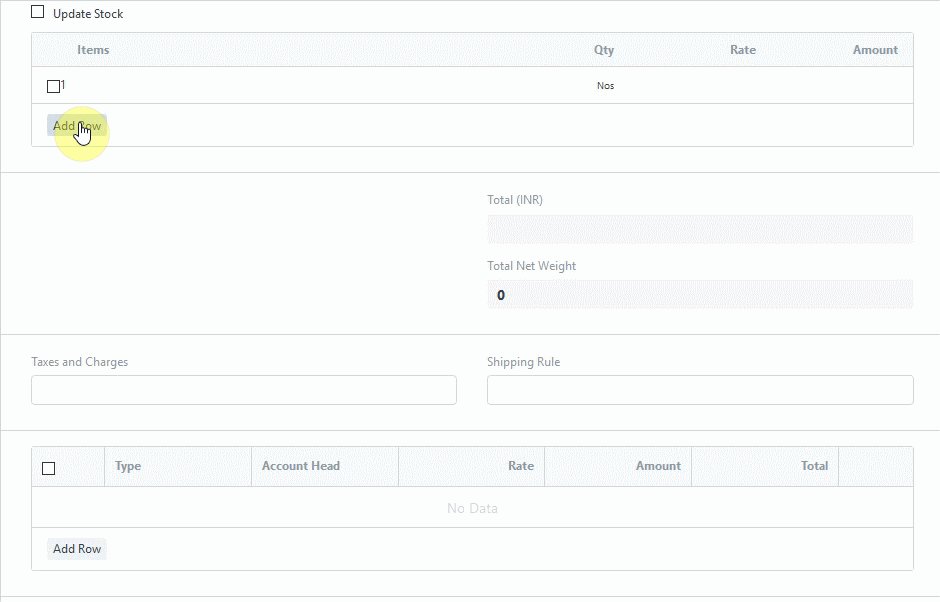
now what is happening if we will select any item after that if we want to see all row then we have to click right corner expand button then it will show. instead of this i want to do that when i will select any item then child table should be expand
thanks you sir
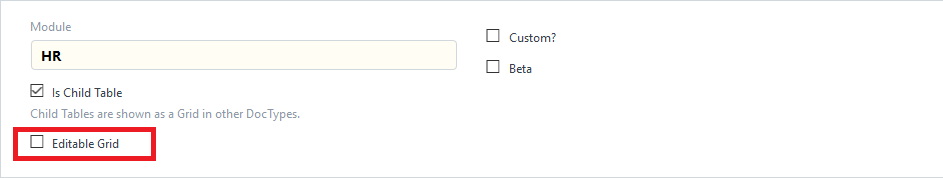
Go to Customize Form then select the child table which you want to change and uncheck Editable Grid.
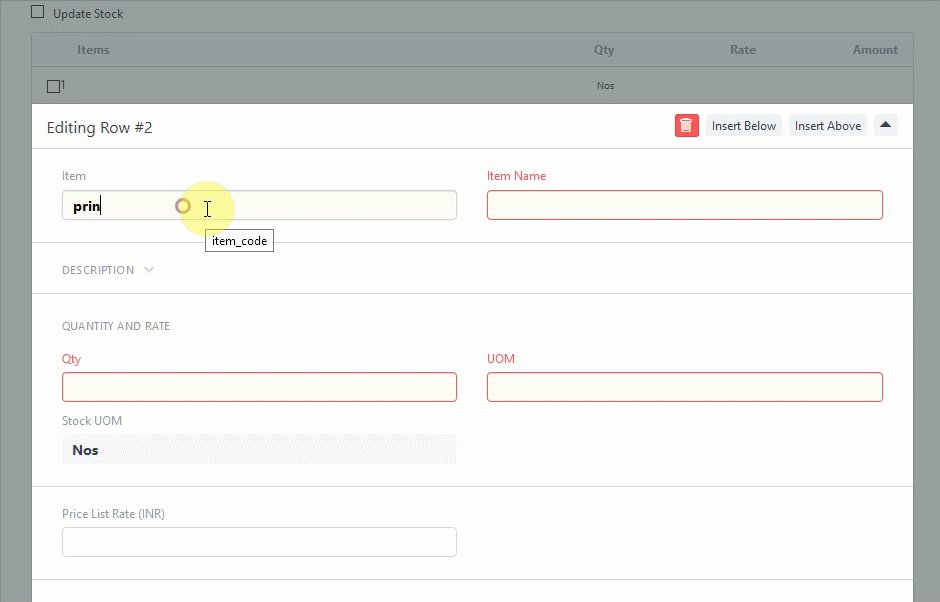
I need to open the current grid of the child table automatically, i.e In purchase order as soon as I select an Item, the edit row popup should be loaded automatically instead of clicking on the down arrow on the right corner.
Thank you.
same thing i need
it’s okey but it will not fulfil the requirement …
What are things missing…
please read the @jithendra requirement i need to same like that
the current grid of the child table is opening automatically
Just follow the same

This will not help, since the area cannot accomodate more attributes, I need to automate the opening of edit row pop-up
you should write custom script like below. This custom script is only for one row you need to write for multiple row…
frappe.ui.form.on("Sales Order Item", "item_code",function(frm,cdt, cdn)
{
$(".btn-open-row").trigger('click');
});
hi Maheshwari_Bhavesh,
its working but dialog is coming inside the table it should be come like before how it is coming
thank you
This is always opening the first row, how do we open the current row?
frappe.ui.form.on(‘Purchase Order Item’, ‘item_code’,function(frm,cdt, cdn)
{
var cur_grid =frm.get_field(‘items’).grid;
var cur_doc = locals[cdt][cdn];
var cur_row = cur_grid.get_row(cur_doc.name);
cur_row.toggle_view();
});
thank You sir @szufisher
it’s working fine