Hi,
I’m following the instructions: EDocs - Fetch the entire address text on a custom field, for pulling an address into my chosen DocType.
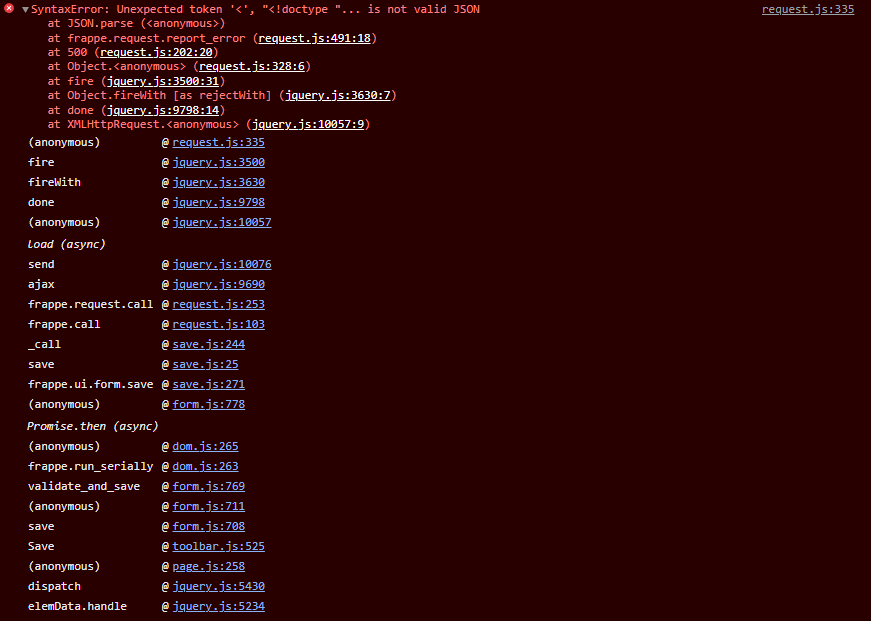
Everything works, the address is displayed, however it won’t allow me to save the DocType. I get the following console error when trying to save:
Here’s the code I’m using, it references a field called “address”, which is linked to Address. Also a read only field, “full_address”, for the message:
frm.add_custom_button(__('Address Test'), function () {
console.log(frm)
if (cur_frm.doc.address) {
return frm.call({
method: "frappe.contacts.doctype.address.address.get_address_display",
args: {
"address_dict": cur_frm.doc.address
},
callback: function (r) {
if (r.message)
console.log(r)
frm.set_value("full_address", r.message);
}
});
}
else {
frm.set_value("full_address", "");
}
});
No idea what’s going on here. Any suggestions would be very much appreciated.