Hi,
I want to fetch HTML code(from markup field type) in Item Group and display that HTML in Item Doctype.
I did similar thing but instead HTML I used pure text(Data field type). This way of fetching HTML data does not work. Why? How to fetch HTML code and display it? Thanks!
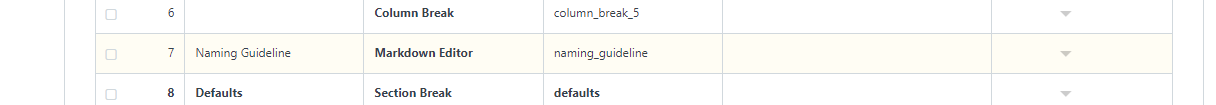
Item Group DocType
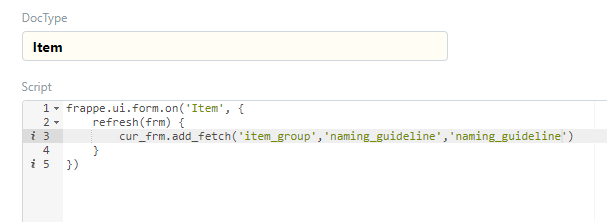
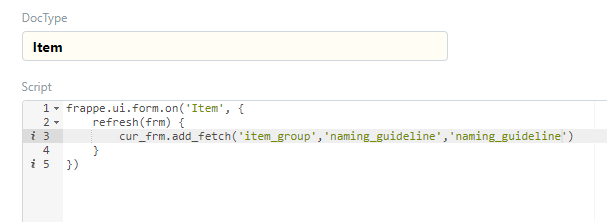
Custom Script for Item DocType

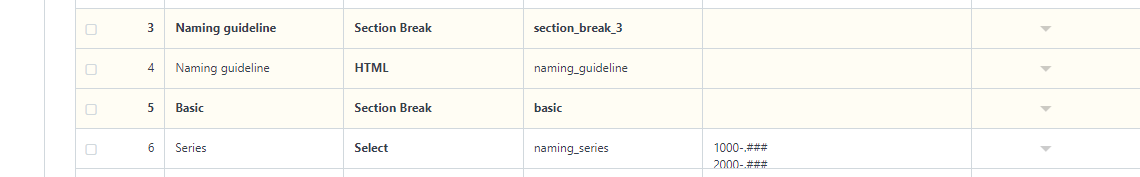
Item DocType
ok, so first please do / answer the following:
- what version are you on?
- Take screen shots of the source doctype and field and the target doctype and field so we can know all information.
-
ERPNext: v12.16.2 (version-12)
Frappe Framework: v12.13.0 (version-12)
Also tried with fetch from Data fieldtype to HTML fieldtype - nothing.
Fetch from Markdown editor to Data fieldtype works.
If your purpose is to guide the user to maintain structured description/specification, suggest your to add a description (Text) field into item group doctype, then maintain the description/specification in item group, preferably with multi lines each for one spec.
If you really need to dynamically show some HTML formatted guidelines per selected item group, here is how
-
add two fields to Item DocType, the 1st one as Data type, fetch from item group Naming Guideline, set it as Hidden. the 2nd one is type HTML which will be a placeholder, the content will be populated via the 1st field, see below
-
in custom script for the above field, call set_value for the 2nd HTML field like below
frappe.ui.form.on(‘Item’, {
refresh(frm) {
// your code here
},
naming_guide:function(frm){
var naming_html = frm.get_field(‘naming_html’);
naming_html.set_value(frm.doc.naming_guide);
console.log(‘guideline triggered’);
console.log(naming_html);
}
})
-
final result.
1 Like
Tried with this
frappe.ui.form.on('Item', {
refresh(frm) {
cur_frm.add_fetch('item_group', 'format_guideline', 'format_guideline');
var guideline_html = frm.get_field('guideline_html');
guideline_html.set_value(frm.doc.format_guideline);
}
});
Does not work well. It shows format(guideline) but when I change item group, it does not change HTML immediately. It changes it after save.
Your code does not work well - it changes HTML after I select item group, but after reopening item, HTML is empty so I need to select again item group.
@EDIT:
For my code: It updates Data field but it does not update HTML field (when I change item group).
This code works.
Thanks
frappe.ui.form.on('Item', {
refresh(frm) {
cur_frm.add_fetch('item_group', 'format_guideline', 'format_guideline');
var guideline_html = frm.get_field('guideline_html');
guideline_html.set_value(frm.doc.format_guideline);
},
format_guideline: function(frm) {
var guideline_html = frm.get_field('guideline_html');
guideline_html.set_value(frm.doc.format_guideline);
}
});