
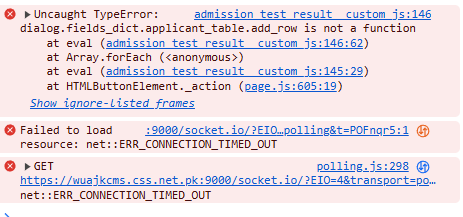
Getting this error on button click here is my code
frappe.ui.form.on(‘Admission Test Result’, {
refresh: function(frm) {
frm.add_custom_button(‘Send Email’, function() {
// Fetch data from the child table in the current form
let applicants_data = frm.doc.applicants_marks_details;
// Check if there is data in the child table
if (!applicants_data || applicants_data.length === 0) {
frappe.msgprint(__('No applicants available in the child table.'));
return;
}
console.log("Fetched data from applicants_marks_details: ");
applicants_data.forEach(function(applicant) {
console.log("Applicant ID: " + applicant.applicant_id);
console.log("Applicant Name: " + applicant.applicant_name);
console.log("Applicant Email: " + applicant.email);
});
// Create a dialog to enter child table data
let dialog = new frappe.ui.Dialog({
title: 'Send Email',
fields: [
{
label: 'Applicants',
fieldname: 'applicant_table',
fieldtype: 'Table',
cannot_add_rows: false, // Allow adding rows programmatically
in_place_edit: true, // Allow in-place editing
fields: [
{
label: 'Select',
fieldname: 'select',
fieldtype: 'Check',
in_list_view: 1
},
{
label: 'Applicant ID',
fieldname: 'applicant_id',
fieldtype: 'Data',
in_list_view: 1
},
{
label: 'Applicant Name',
fieldname: 'applicant_name',
fieldtype: 'Data',
in_list_view: 1
},
{
label: 'Email',
fieldname: 'email',
fieldtype: 'Data',
in_list_view: 1
}
]
}
],
primary_action_label: 'Send',
primary_action(values) {
// Here, you can add logic for sending the email.
// For now, just log the selected applicants.
let selected_applicants = values.applicant_table.filter(function(applicant) {
return applicant.select; // Filter out only selected applicants
});
selected_applicants.forEach(function(applicant) {
console.log('Would send email to:', applicant.email);
// You can replace the above line with actual email sending logic.
});
dialog.hide();
}
});
// Show the dialog
dialog.show();
// Populate the table in the dialog with the data from the form's child table
applicants_data.forEach(function(applicant) {
let row = dialog.fields_dict.applicant_table.add_row();
row.applicant_id = applicant.applicant_id;
row.applicant_name = applicant.applicant_name;
row.email = applicant.email;
row.select = 0; // Default: unselected
});
});
}
});