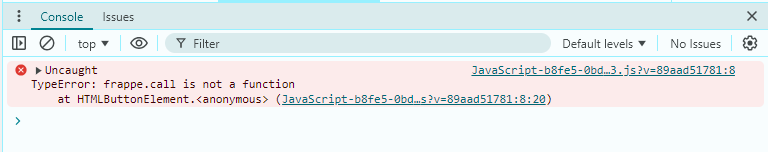
I have been trying to test AJAX calls but I can’t seem to test because of this error:
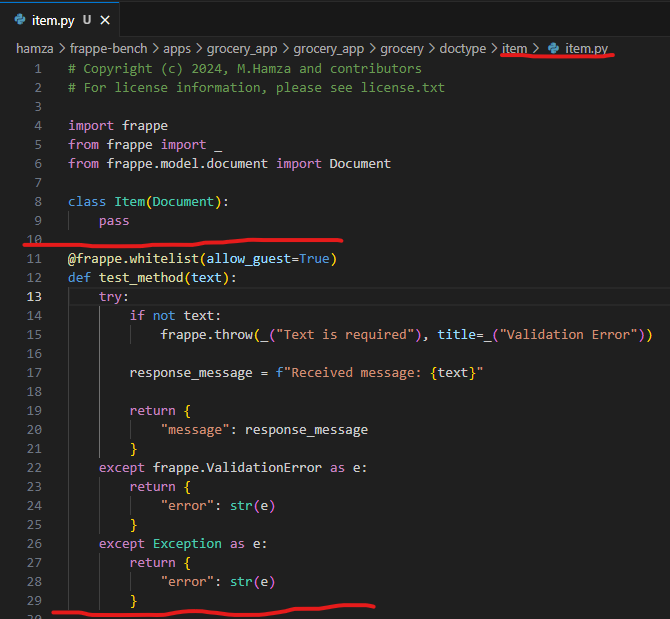
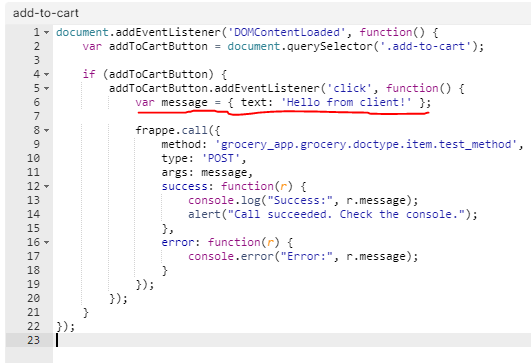
Following is the code, here I am testing by sending a simple text message:

Reference :
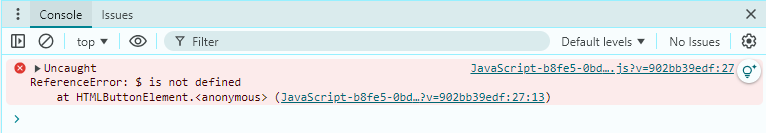
Here in my base code I also haven’t used the “$” selector as it was causing the same problem
@Hamza3351 include this <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> in your file.
Where can I find the backend file to include this script?
I was asking because in Frappe Builder the files saves as either .js or .py

That’s why I need to find the backend file…
You mean you are looking for the .js file?
Just open https://code.jquery.com/jquery-3.6.0.min.js and save it in your local, then upload it to your host.
I have saved the file in my custom app public folder and then included into the hooks.py but I am still getting the same error…
A quick update is that I have used a JS backend call approach called async/await, here is the code:
document.addEventListener(‘DOMContentLoaded’, function() {
var addToCartButton = document.querySelector(‘.add-to-cart’);
if (addToCartButton) {
addToCartButton.addEventListener('click', async function() {
var message = { text: 'Hello from client!' };
async function sendRequest() {
try {
console.log("Sending request...");
const response = await fetch('/api/method/grocery_app.grocery.doctype.item.item.test_method', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-Frappe-CSRF-Token': frappe.csrf_token
},
body: JSON.stringify(message)
});
console.log("Response Status:", response.status);
if (!response.ok) {
const errorText = await response.text();
console.error("Response Error Text:", errorText);
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
console.log("Success:", data.message);
}
catch (error) {
console.error("Error:", error.message);
}
}
sendRequest();
});
}
});
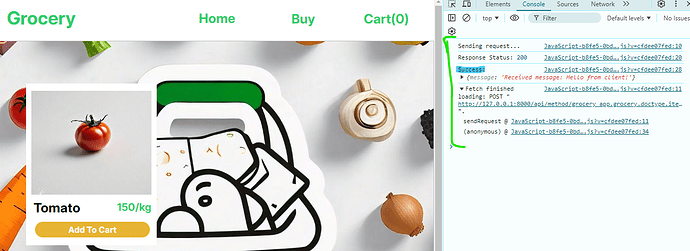
with this approach I have successfully send a message to the backend side with the url of the method you can define in your call:
I don’t know why frappe.call have problems but this is another approach we can use to send backend calls, I hope this would be helpful…