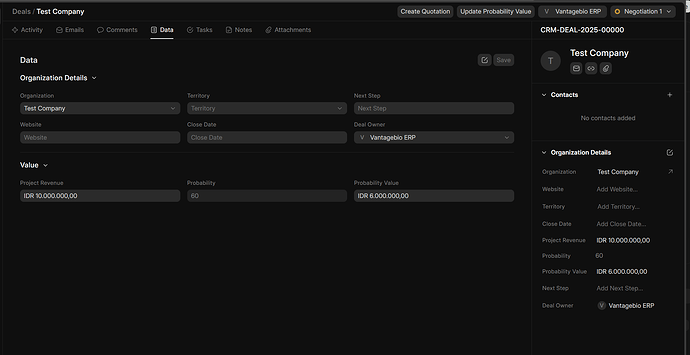
Hello all, I have created a custom button to calculate probability value of Deal based on doc.probability and doc.custom_project_value with the result showing in doc.custom_probability_value.
async function setupForm({ doc, call, updateField, createToast, status }) {
function updateProbabilityValue() {
let revenue = doc.custom_project_revenue;
let probability = doc.probability;
let probabilityValue = revenue * probability / 100;
// Update the custom probability value field
updateField("custom_probability_value", probabilityValue);
}
return {
actions: [
{
label: "Update Probability Value",
onClick: updateProbabilityValue // Pass the function reference without invoking it
}
],
}
}
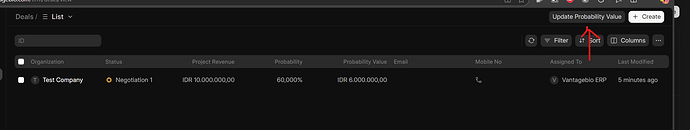
This currently work fine, but I want to make a button in the list to update all deal probability value in bulk. I have tried this code but it doesn’t seem to be working.
function setupList({ list }) {
function updateProbabilityValue() {
async ({list , selections, unselectAll, call}) => {
let docs = Array.from(list)
for (const doc of docs) {
//do calculation for each of Doc
let revenue = doc.custom_project_revenue;
let probability = doc.probability;
let probabilityValue = revenue * probability / 100;
let updated = await call('frappe.client.set_value', {
doctype: 'CRM Deal',
name: doc,
fieldname: 'custom_probability_value',
value: probabilityValue,
})
}
list.reload()
}
}
return {
actions: [
{
label: "Update Probability Value",
onClick: updateProbabilityValue
}
],
bulk_actions: []
}
}
The button is showing though
Do anyone know how to make it a working code? thankyou!