I am having an issue publishing realtime. I added this snippet to my js function:
frappe.realtime.on('branch_control_center_setup_progress', function(data) {
let progress_area = $(frm.dashboard.progress_area).find('.progress');
let progress_bar = progress_area.find('.progress-bar[data-key="setup_progress"]');
if (progress_bar.length === 0) {
frm.dashboard.add_progress('Setup Progress', data.progress, __(data.description), {
progress_key: 'setup_progress'
});
} else {
progress_bar.css('width', data.progress + '%').attr('aria-valuenow', data.progress);
progress_area.find('.progress-label').text(__(data.description));
}
if (data.progress === 100) {
frm.set_value('is_setup_complete', true).save().then(() => {
frm.reload_doc();
});
}
});
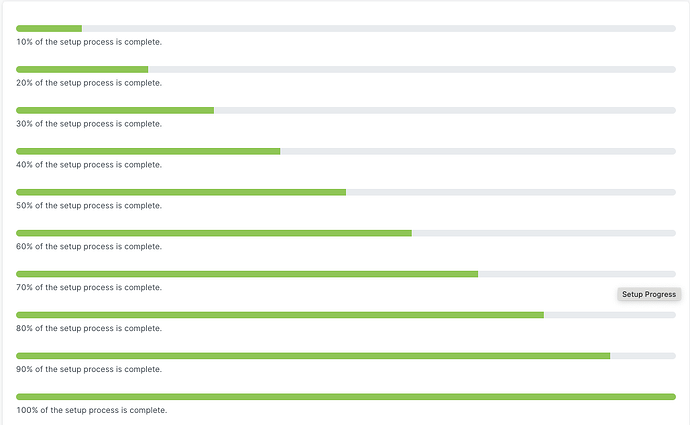
but this is what i am getting
What am i missing?