doca
1
Hi all,
I am trying to set up a dialog with a table like this:
let dialog = new frappe.ui.Dialog({
title: 'Table-Test',
size: "extra-large",
fields: [
{
label: 'Table',
fieldname: 'table',
fieldtype: 'Table',
cannot_add_rows: true,
in_place_edit: false,
data: [],
fields: [
{ fieldname: 'test', fieldtype: 'Data', in_list_view: 1, label: 'Test' }
]
}
],
});
dialog.show();
So far, everything is fine. The table shows as expected an if I remove cannot_add_rows I can add rows.
However, I would like to populate the table via script prior to showing the table.
How would I do that?
Thanks
Dom
1 Like
You’d pass the rows you want to add in the data property.
ramdani
3
Hi,
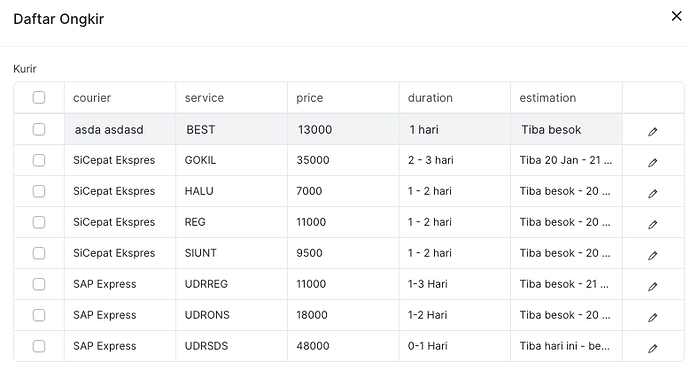
Do you know to make readonly or could not be editable
and how to add the button on the right side.
The idea is user click list of shipping charge to choose. I didn’t find any clue on documentation
Here is an example that my assist.
let dialog = new frappe.ui.Dialog({
title: 'Table-Test',
size: "extra-large",
fields: [
{
label: 'Table',
fieldname: 'table',
fieldtype: 'Table',
cannot_add_rows: true,
in_place_edit: false,
data: [{field1:'Row1.1', field2: 'Row1.2'}, {field1:'Row2.1', field2: 'Row2.2'}],
fields: [
{ fieldname: 'field1', fieldtype: 'Data', in_list_view: 1, label: 'Field1' },
{ fieldname: 'field2', fieldtype: 'Data', in_list_view: 1, label: 'Field2' }
]
}
],
);
Note the syntax in the data field.