Hey, So I was watching the Tutorial on how to build full stack web applications with Frappe and Frappe UI. So, I completed the basics of doctypes, sites and stuff.
When I started installing doppio, after running the get-app commands. I am getting weird errors related to supervisor and install the frappe-ui.
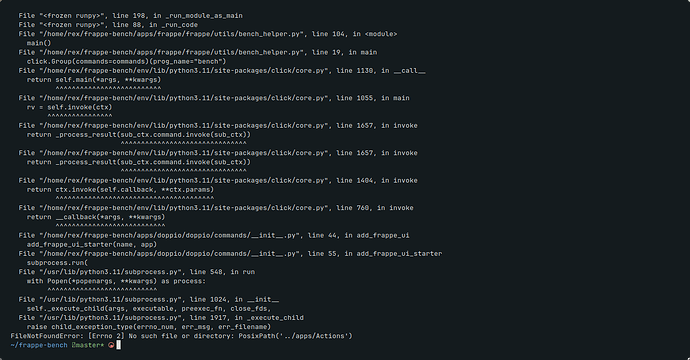
Error after running bench add-frappe-ui
Will be glad if I am able to receive any kind of help. @buildwithhussain @netchampfaris
1 Like
Hey!
It looks like you entered an incorrect app name, the app should exist before you run this command.
2 Likes
Hey, thanks that worked. It was my bad
Also, is it compulsary that the app dir should be empty. I got a similar error saying
! destination directory is not empty, aborting. Use --force to override
But looks like it’s an warning ?
Hey, everything got sought out and reached to the Front End Part. My backend and frontend successfully got connected, but then there’s some error popping up in the devtools saying
frappe.exceptions.PermissionError: You are not permitted to access this resource.Function frappe.client.get_list is not whitelisted.
I tried searching on the forum and frappeframework.com docs but there seems no guide on to adding whitelists or removing.
Adding a whitelist is very simple, you can just use a decorator:
import frappe
@frappe.whitelist()
def endpoint_you_want_to_call(argument1, argument1):
...
return json_like_response
This method is already whitelisted in core. Are you logged in to your site? Make sure you are authenticated to make the request and CSRF Token is disabled from site config.
1 Like
in which file do I have to add a whitelist ?
Yup, I’ve done all these but it still doesn’t work
I re logged in, cleared cache too

What is the URL you use to open desk in your browser and what the URL you are using for to open the frontend site (which is giving this error)?
for opening the desk I use the same sitename as it’s mentioned by you and also in the docs. I just use different port names. so port actions.localhost:8000 is my desk and actions.localhost:8080 is the frontend site
mahn duh
 it’s working today all of a sudden. sorry for the bother @buildwithhussain. Ig I was checking on the wrong url.
it’s working today all of a sudden. sorry for the bother @buildwithhussain. Ig I was checking on the wrong url.
Hey, I was trying to build a blogsite in the same way we built the actions app.
import { Card, createListResource } from 'frappe-ui'
import {reactive} from 'vue'
const blogs = reactive({
title: '',
author_name: '',
description: '',
actual_blog: ''
})
const blog = createListResource({
doctype: "blog",
fields: ['title', 'author_name', 'date', 'description']
})
blog.reload();
Above is the code I wrote for getting the data of blogs. But it seems the data isn’t rendering when I try to load it with v-for and :key directives.
The error is Error: /api/method/frappe.client.get_list DataError