Hey guys, how you all doing ?
Recently I migrated my custom app from Frappe version 15.8 to 15.24.1.
After the version bump sometimes when I refresh a page it opens an freezing div and don’t allow me to use the site, even though the page info is loaded. Can anyone point in what might be causing the issue or to a fix ?
Additional information
- The error only happens when developer_mode set to False
- There is no log errors in the backend and in browser console
- It doesn’t happen all the time, I need to refresh tons of time to reproduce it.
Video showing the error: simplescreenrecorder-2024-05-17_14.13.10.mkv - Google Drive
@Edit
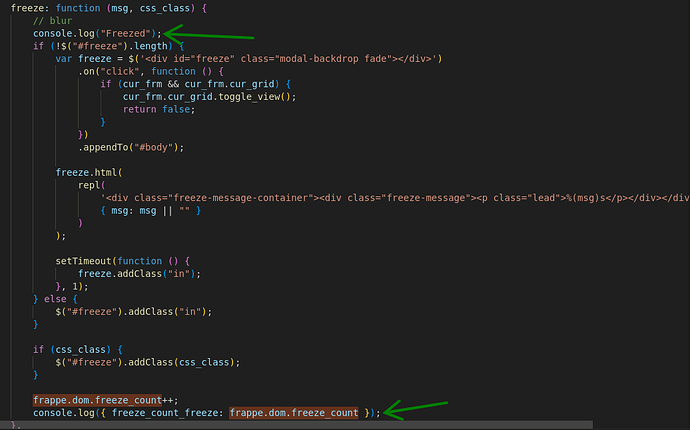
After futher investigation I put 2 console logs in the frappe freeze method(frappe/frappe/public/js/frappe/dom.js at v15.24.1 · frappe/frappe · GitHub) to debug it:
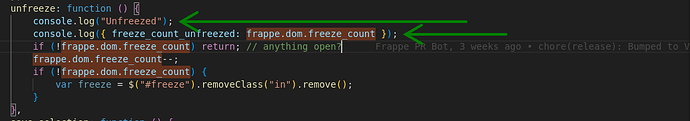
And added 2 console logs in the frappe unfreeze method(frappe/frappe/public/js/frappe/dom.js at v15.24.1 · frappe/frappe · GitHub)
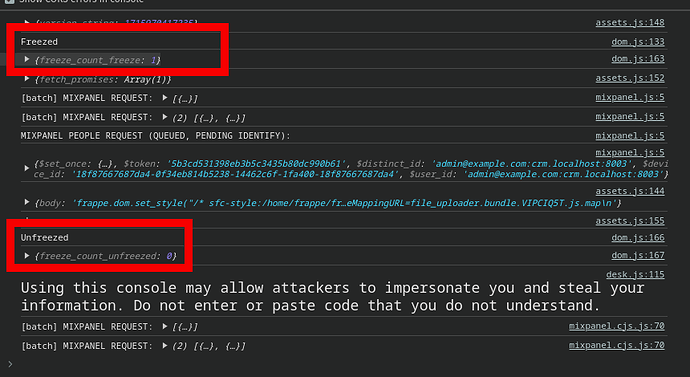
So when the error occurres we have frape.dom.freeze_count set to 0 on unfreeze() making go direct to the if statement without removing the freeze div.
Still I dont know what is causing and how to fix it
@Edit2
I found out that the error ocurres everytime the app tries to fetch the file_uploader.bundle asset using this method: frappe/frappe/public/js/frappe/assets.js at v15.24.1 · frappe/frappe · GitHub