I want to know if it is possible to generate a PDF based on a previously loaded template when a file will be printed. In case that this were possible, in what part of ERPNext would it be stored? And, is there any way to do that without using HTML/CSS?
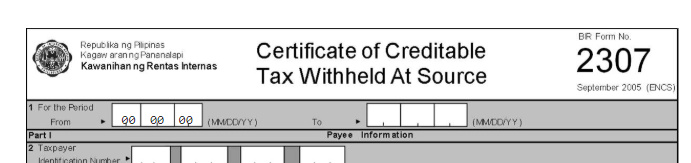
I have a super custom printing template and it needs to have that format.
Thanks for reply, but I’m looking for a way to “upload” a predefined template, without have to type some HTML/CSS.
Hi @vazdan,
what file format does your predefined template have? You could use an image as a background and create the pdf on top of it, but a bit of HTML will be required…
My template is in PDF format. It’s true that I could write only the fields to fill with HTML and then use an image of the rest of my template elements as a background image.
Thanks for your reply @lasalesi.
My question arises by the need to have to use a printing format for a specific document without changing anything of my template. As it is necessay to use HTML/CSS to create a printing format, I don’t know if I will be able to replicate exactly the entire template.
Were you able to find a solution on this?
No, I wasn’t able. I had to use my template as a background image. Anyway, it’s a good way because you only need to use simple HTML/CSS to create the fields you want.
I have done this but the output in preview is not the same with printout. .
Preview

Full Page
The data under Field 1 is higher here.
Print Preview

The data in print preview is a lot higher.
You can use a @media rule in your CSS to define the Print Preview style with the following syntax:
@media print {
/* Print styles */
}
In this way, the Print format will have a style at Preview and another style at Print Preview.
I will try that one. I’m done halfway though in coding the html + css for the form. ![]()
try using
@media screen {
.print-format {
width: 8.5in;
height:13.0 in;
padding: 30px 30px;
}
i am using an overlapping div using the form as a background setting a height in both divs hope this helps here is the output
in pdf preview
print
I have done the overlay but it only works with preview, not on the printing. How were you able to control this in CSS? Here’s my css for two divs:
#bck { positon: absolute !important; z-index: 1 !important;}
#cnt{font-family: monospace !important; font-size: 100% !important; position:absolute !important; z-index: 2 !important; }
The CSS styles added in the @media screen rule will work in the preview. To apply CSS styles to then printing, you must add a @media print rule below the other one in this way:
@media screen {
/* css styles for the preview */
#bck {
positon: absolute !important;
z-index: 1 !important;
}
#cnt {
font-family: monospace !important;
font-size: 100% !important;
position:absolute !important;
z-index: 2 !important;
}
}
@media print {
/* css styles for the printing */
}
In the @media print rule, adapt the CSS styles from the preview to the printing.
@vazdan Did you convert the form into a HTML code or not? I am not a developer but would like to print the details in the system to the corresponding forms of the government instead of manually writing the details.