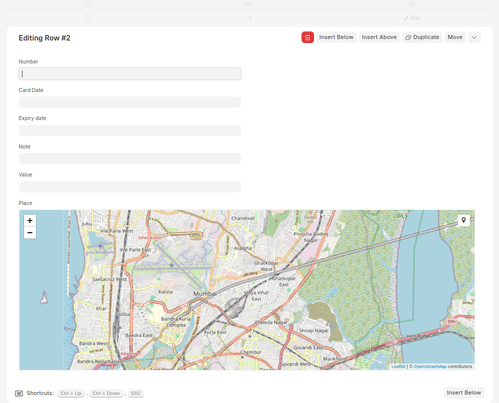
Geolocation in child table did not show the draw toolbar
and i can’t select the location

2 Likes
I’m dealing with the same problem as you
i have the same problem any solution please
I found the solution
form_render: function(frm, cdt, cdn) {
let childTableData = frm.get_field('child_table _fieldname').grid.grid_rows;
childTableData.forEach(childRow => {
let map = childRow.get_field('map_data').map;
// Ensure map is not undefined
if (map) {
// Add Leaflet.draw plugin to the map
var drawnItems = new L.FeatureGroup();
map.addLayer(drawnItems);
var drawControl = new L.Control.Draw({
edit: {
featureGroup: drawnItems
},
draw: {
polygon: true,
polyline: false,
rectangle: false,
circle: false,
circlemarker: false
}
});
map.addControl(drawControl);
// Event handler for when a polygon is created
map.on('draw:created', function(event) {
var layer = event.layer;
drawnItems.addLayer(layer);
});
}
});
}
3 Likes
thanks you ![]()