i need help regarding this, as per my coding knowledge i did this, but i dont know how to put these both in the same line but different alignment. Can anyone of you guys please help me with this.
Can you share your html code?
Please give us the print samples that you want
Invoice no. : {{ doc.name }}
Date : {{ frappe.utils.formatdate(doc.get_formatted('posting_date'), "dd-MMMM-yyyy") }}
GSTIN : 291B
Address : Layout,
Hosakerehehalli, BSK-3rd Stage, Bengaluru-560085
Currently its one line after another, but i need this code to be edited to same line with different sides of alignment.
i just need those two paragraphs to be in the same line and pdf takes a lot of space above the logo, i need help regarding pdf header padding also.
Yes i need it like that, but in opposite alignment, can i get this code?
again getting the same problem ![]()
Try this.
<div class="col-xs-12">
<div style='border:1px solid #ccc;' class="row tnr size12 size10">
<div class="col-xs-6 tnr">
<div style='float: left;' class="row">
<div style="margin-left: -20%" class="col-xs-12 text-left padding-right0 margin-both0 margin-both0"><b>Bill To:</b></div>
</div>
</div>
<div class="col-xs-6 tnr size12 ">
<div class="row ">
<div style="" class="col-xs-6 text-right padding-right0 margin-both0"><b>Invoice No:</b></div>
<div style="margin: 0 !important;padding-right: 5px" class="col-xs-6 text-left padding-right0 margin-both0">{{ doc.name or '' }}</div>
</div>
<div class="row">
<div style="" class="col-xs-6 text-right padding-left0 "><b>Date:</b></div>
<div style="margin: 0 !important;padding-right: 5px" class="col-xs-6 text-left padding-left0 ">{{ doc.get_formatted("posting_date") or '' }}</div>
</div>
<div class="row">
<div style="" class="col-xs-6 text-right padding-left0 "><b>GSTIN:</b></div>
<div style="margin: 0 !important;padding-right: 5px" class="col-xs-6 text-left padding-left0 ">{{ doc.gstin_no}}</div>
</div>
</div>
</div>
</div>
Thanks!. But indeed i need address in the left too ![]()
You can try this.
<div class="col-xs-6 tnr">
<div style='float: left;' class="row">
<div style="margin-left: -20%" class="col-xs-12 text-left padding-right0 margin-both0 margin-both0"><b>Address:</b>{{ doc.address_display }}</div>
</div>
</div>
<div class="col-xs-6 tnr size12 ">
<div class="row ">
<div style="" class="col-xs-6 text-right padding-right0 margin-both0"><b>Invoice No:</b></div>
<div style="margin: 0 !important;padding-right: 5px" class="col-xs-6 text-left padding-right0 margin-both0">{{ doc.name or '' }}</div>
</div>
<div class="row">
<div style="" class="col-xs-6 text-right padding-left0 "><b>Date:</b></div>
<div style="margin: 0 !important;padding-right: 5px" class="col-xs-6 text-left padding-left0 ">{{ doc.get_formatted("posting_date") or '' }}</div>
</div>
<div class="row">
<div style="" class="col-xs-6 text-right padding-left0 "><b>GSTIN:</b></div>
<div style="margin: 0 !important;padding-right: 5px" class="col-xs-6 text-left padding-left0 ">{{ doc.gstin_no}}</div>
</div>
</div>
</div>
</div>

this happened in pdf ![]()
And also in print format the address is cut
@jaivifoods if i am correct you want address header and other attribute parts over your table. so you may try following
<div class="row">
<div class="col-xs-5">
<div class="row">
<div class="col-xs-7"><big><b>Customer Name</b></big></div>
<div class="col-xs-12 "><big>{{ doc.customer or '' }}</big> </div>
</div><br>
<div class="row">
<div class="col-xs-7"><big><b>Billing Address</b></big></div>
<div class="col-xs-12 "><big>{{ doc.address_display or '' }}</big></div>
</div>
</div>
<div class="col-xs-7">
<div class="row">
<div class="col-xs-5 text-right"><big><b>Invoice No</b></big></div>
{%- if doc.territory =="India" or doc.territory =="Madhya Pradesh-gov" or doc.territory =="Maharashtra-gov" or doc.territory =="India - Private"-%}
<div class="col-xs-7 "><big>IT/2017-18/ST/{{ doc.name or '' }}</big> </div>
{% else %}
<div class="col-xs-7"><big>IT/2017-18/NST/{{ doc.name or '' }}</big> </div>
{%- endif -%}
</div><br>
<div class="row">
<div class="col-xs-5 text-right"> <big><b>Date</b></big> </div>
<div class="col-xs-7 "><big>{{ doc.get_formatted("posting_date") or '' }}</big></div>
</div> <br>
<div class="row">
<div class="col-xs-5 text-right"><big><b>Payment Due Date</b></big></div>
<div class="col-xs-7"><big>{{ doc.get_formatted("due_date") or '' }}</big></div>
</div> <br>
<div class="row">
<div class="col-xs-5 text-right"> <big><b>Pan No </b></big> </div>
<div class="col-xs-7 "><big>{{ _("AADCN0638D") }}</big></div>
</div><br>
<div class="row">
<div class="col-xs-5 text-right"> <big><b>GST No</b></big> </div>
<div class="col-xs-7 "><big>{{ _("27AADCN0638D1ZS") }}</big></div>
</div>
{%- if doc.po_no -%}
<div class="row">
<div class="col-xs-5 text-right"><big><b>PO No</b></big></div>
<div class="col-xs-7 "><big>{{ doc.po_no or ''}}</big> </div>
</div>
{%- endif -%}
</div>
</div>

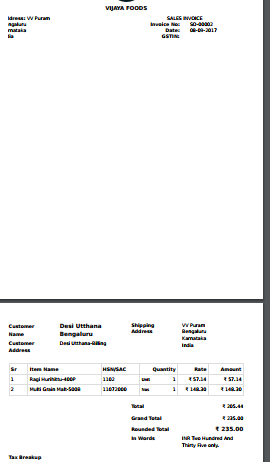
I need it like this