Good day!
I have a question. My goal is to get rid of the duplicates in my print format.
Here are the examples.
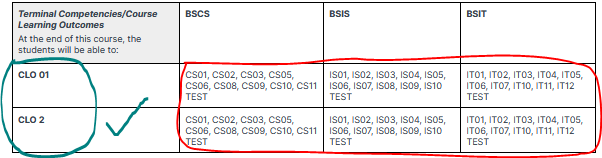
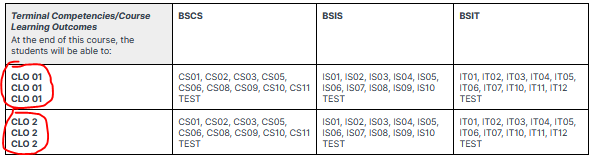
Print Format: (Preview)

The first column should only display one data only. (in this case should only display one CLO code per row)
The second row should only display only the given data, but instead it displays all of it. (in this case the second row should only display “TEST” in all columns)
Print Format: (Jinja Code)
<div class="parent_container">
<table style="width:100%">
<tbody>
<tr>
<th>
<h7><strong><i>Terminal Competencies/Course Learning Outcomes</i></strong></h7>
<br>
<p style="font-weight: normal">At the end of this course, the students will be able to:</p>
</th>
{%- for group in doc.clo_table | groupby("department") -%}
<td>
<h7> <strong>BS{{ group.grouper.upper().split()[0][0] }}{{ group.grouper.upper().split()[1][0] }}</strong> </h7>
</td>
{%- endfor -%}
</tr>
{%- for group in doc.clo_table | groupby("course_learning_outcomes_code") -%}
<tr>
<td>
{%- for item in group.list -%}
<h7><strong> {{ item.course_learning_outcomes_code }}</strong></h7>
<br>
{%- endfor -%}
</td>
{%- for plo_group in doc.clo_table | groupby("department") -%}
<td>
{%- for item in plo_group.list -%}
<h7> {{ item.program_learning_outcomes_code }} </h7>
{%- endfor -%}
</td>
{%- endfor -%}
</tr>
{%- endfor -%}
</tbody>
</table>
<br> <br>
</div>
Here is my Jinja code.
Child Table:
The first and second column serves as a separator for the print format. Basically it groups them by Code and Department.
Thank you so much guys ![]()