Yes
for testing just hard code the name instead of custom_item
parent: ['in', ['ISS-2024-00219]]
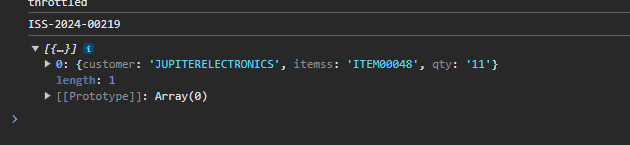
console.log(records);
console.log(selections);
try to console these two before get_list
frappe.ui.form.on('Sales Invoice', {
refresh: function(frm) {
frm.add_custom_button(__('Issue'), function(){
new frappe.ui.form.MultiSelectDialog({
doctype: "Issue",
target: frm,
setters: {},
get_query() {
return {
filters: { status: 'Closed' }
}
},
action(selections) {
if (selections && selections.length > 0) {
$.each(selections, function (i,custom_item) {
console.log(custom_item);
frappe.db.get_list('Issue', {
fields: ['customer','custom_item.itemss','custom_item.qty'],
filters: {"name":custom_item}
}).then(records => {
console.log(records);
frm.add_child("items",{
item_code: records[0].itemss,
qty:records[0].qty
});
customer:records[0].customer;
frm.refresh_field("items");
})
});
$(".modal").modal("hide");
}
}
});
}, __("Get Items From"));
}
});

here the customer is not getting bind
and
the
items and qty are binding the value is not get calculated automatically
also a new row get inserted
if (selections && selections.length > 0) {
frappe.db.get_list('Issue Items', {
fields: ['item_code', 'name'],
filters: {
parent: ['in', selections],
}
}).then(records => {
records.forEach(d => {
frm.add_child("items",{
item_code: records.item_code
});
frm.refresh_field("items");
})
})
$(".modal").modal("hide");
}
this is correct not sure why its not fetching the item code
1 Like
bro now almost all issue solved pending is
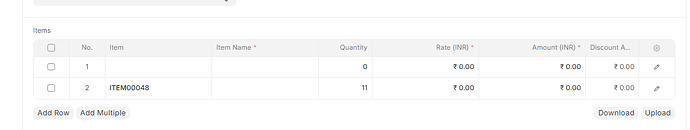
by using add child a blank row get inserted
and the calculations are not working if the item is automatically binds if i manually bind it will work
frappe.ui.form.on('Sales Invoice', {
refresh: function(frm) {
frm.add_custom_button(__('Issue'), function(){
new frappe.ui.form.MultiSelectDialog({
doctype: "Issue",
target: frm,
setters: {},
get_query() {
return {
filters: { status: 'Closed' }
}
},
action(selections) {
if (selections && selections.length > 0) {
$.each(selections, function (i,custom_item) {
console.log(custom_item);
frappe.db.get_list('Issue', {
fields: ['customer','custom_item.itemss','custom_item.qty'],
filters: {"name":custom_item}
}).then(records => {
console.log(records);
frm.set_value("customer",records[0].customer)
frm.add_child("items",{
item_code: records[0].itemss,
qty:records[0].qty
});
frm.refresh_field("items");
frm.refresh_field("customer");
})
});
$(".modal").modal("hide");
}
}
});
}, __("Get Items From"));
}
});
frm.add_child("items", []) try add this before frm.add_child("items",{ item_code: records[0].itemss, qty:records[0].qty });
thank you
frappe.ui.form.on('Sales Invoice', {
refresh: function(frm) {
frm.add_custom_button(__('Issue'), function(){
new frappe.ui.form.MultiSelectDialog({
doctype: "Issue",
target: frm,
setters: {},
get_query() {
return {
filters: { status: 'Closed' }
}
},
action(selections) {
if (selections && selections.length > 0) {
$.each(selections, function (i, custom_item) {
console.log(custom_item);
frappe.db.get_list('Issue', {
fields: ['customer','custom_item.itemss','custom_item.qty'],
filters: {"name": custom_item}
}).then(records => {
console.log(records);
frm.set_value("customer", records[0].customer);
frm.clear_table("items");
// frm.add_child("items",{
// item_code: records[0].itemss,
// qty:records[0].qty
// });
let row = frm.add_child("items");
frappe.model.set_value(row.doctype, row.name, "item_code", records[0].itemss);
frappe.model.set_value(row.doctype, row.name, "qty", records[0].qty);
frm.refresh_field("items");
}).catch(err => {
console.error(err);
});
});
$(".modal").modal("hide");
}
}
});
}, __("Get Items From"));
}
});
1 Like