i need to hidden the add row button in child table
Hi @mohamed_ibrahim,
Please apply the client script.
// Syntax
frappe.ui.form.on('Your DocType', {
refresh: function(frm) {
// set your table field name
frm.set_df_property('your_table_field_name', 'cannot_add_rows', true);
}
});
// Example
frappe.ui.form.on('Sales Order', {
refresh: function(frm) {
frm.set_df_property('items', 'cannot_add_rows', true);
}
});
Thank You!
2 Likes
@NCP, its working fine but i need to disable the delete the row as well so for i am just make it as read_only.the above commend give the new property name cannot add row and we set to true right?
and i need to know for disable the delete row are you know about it?
Thanks in advance ![]()
Use it like:
frm.set_df_property('your_table_field_name', 'cannot_delete_rows', true);
Thanks!
2 Likes
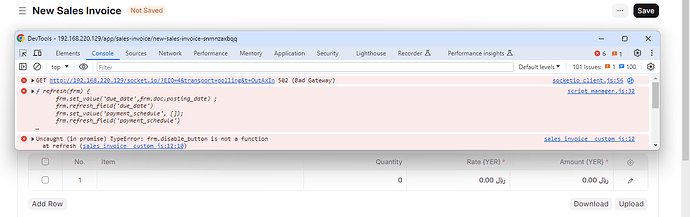
disable_button ?
It is not a default function.
Please check it, if you want to hide the button.
https://docs.erpnext.com/docs/user/manual/en/hide-buttons-in-form-view
Thank You!