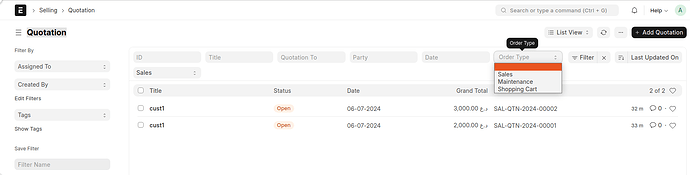
In Quotation doctype, there are some standard filters, for example “Order Type” which is a dropdownlist and contains three options “Sales, Maintenance and Shopping Cart”. I want to hide Maintenance option
how can i do that, thanks for your support
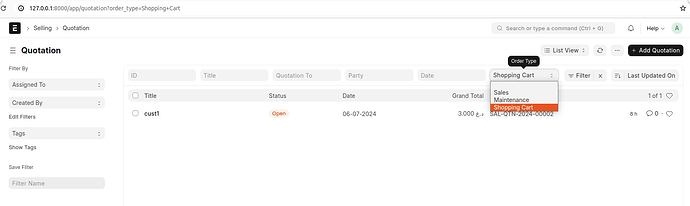
You have to play with the listview client script and hide them ![]()
please apply it.
frappe.listview_settings['Quotation'] = {
onload: function(listview) {
frappe.after_ajax(function() {
const orderTypeFilter = listview.page.fields_dict.order_type.$input;
if (orderTypeFilter) {
orderTypeFilter.find('option[value="Maintenance"]').remove();
}
});
}
};
1 Like
I appreciate your support brother @NCP
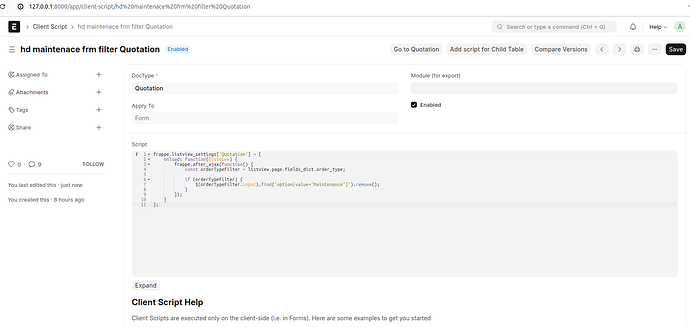
i created a client script as below and went to the quotationlist checked the filter so yet it shows the maintenance
Apply to List, not a Form, please check in the client script in apply to ?
1 Like