Without the core file changes, it’s not possible.
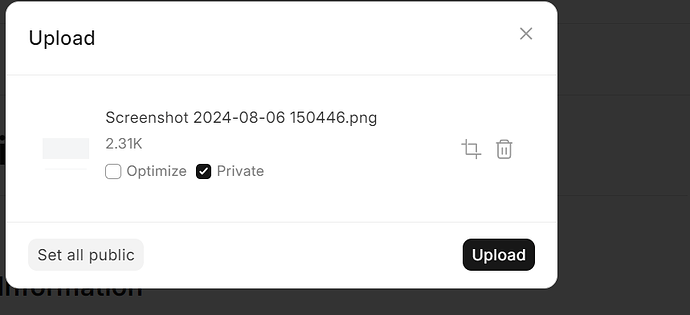
.file-preview div:nth-child(3).flex.config-area label.frappe-checkbox {
display: none;
}
It is not recommended, but you can write custom css in your custom app to hide this
This CSS class is according to version 14, so in version 15, there might be changes in classes. Please double-check this.
1 Like
Where we need to add this , If I need to hide this on webform
$(document).ready(function(){
$("div[data-fieldname=field_name]").click(function(){
setTimeout(() => {
$(document).on('change', function() {
$("button:contains('Set all public')").click();
$("label:contains('Private')").hide();
});
}, 170);
})
});
2 Likes