Hello any help please ,
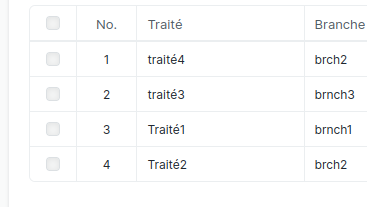
I want to hide the 2 first columns from child table row-index and row-check
I do this code but only the body hide and no the head of child table
frm.fields_dict['historique'].grid.wrapper.find('.grid-row-check').hide();
frm.fields_dict['historique'].grid.wrapper.find('.sortable-handle').hide();
1 Like
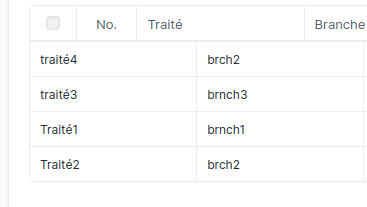
I resolve it by :
setTimeout(function () {
$('.grid-heading-row .sortable-handle, .grid-body .sortable-handle').hide();
}, 500);
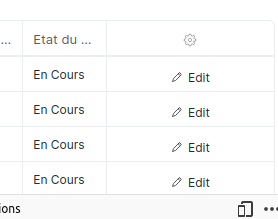
but now I want to hide the last column of settings
I do this code:
$('.grid-heading-row .d-flex, .grid-body .d-flex').hide();
//frm.fields_dict['historique'].grid.wrapper.find('div.d-flex').css({'visibility':'hidden'});
frm.fields_dict['historique'].grid.wrapper.find('.btn-open-row').hide();
but don’t hide column
I do
$('.grid-heading-row div.d-flex, .grid-body .grid-row div.d-flex').css('visibility', 'hidden');
it clear data and the column stay i want to remove column
NCP
August 2, 2023, 8:53am
6
Hi @Hela_Guesmi ,
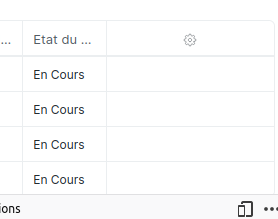
Please apply it.
setTimeout(function () {
$('div[class="col grid-static-col d-flex justify-content-center"]').remove();
$('div[class="col"]').remove();
}, 500);
Then reload and check it.
Thank You!
2 Likes
it 's work Thank you very much
Hi NCP, Is the child column visibility can be adjusted based on role? Also can the child table width can be set default without expecting the user to modify. Pls advise.