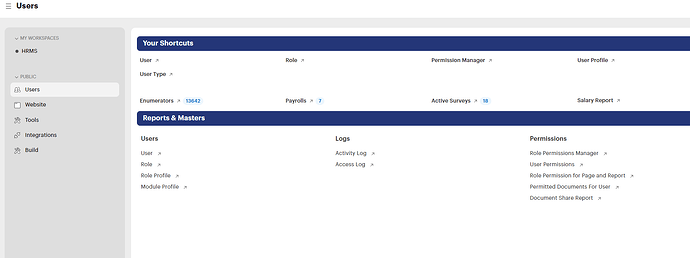
how can i bring my shortcuts like enumerators payrolls surveys in side menu(public). this is a custom app developing in frappe framework
Check this docs.
https://frappeframework.com/docs/user/en/desk/workspace
Note that button for creating/editing was moved to the footer since last versions.
Hope this helps.
1 Like
This is already done …
Actually i need to add the items to public menu. item and its url.
or a separate menu like public where i can add menu and its url
resolved using the below script added custom_scripts.js and
app_include_js = “/assets/scad_hrms_app/js/custom_scripts.js”
$(document).ready(function() {
var publicSection = $('div.desk-sidebar.list-unstyled.sidebar-menu');
console.log('publicSection')
console.log(publicSection)
// Create the HTML structure for the "Enumerators" item
var enumeratorsItem = `
<div class="sidebar-item-container is-draggable" item-parent="" item-name="Enumerators" item-public="1" item-is-hidden="0">
<div class="desk-sidebar-item standard-sidebar-item">
<a href="/app/enumerators/view/list" class="item-anchor" title="Enumerators">
<span class="sidebar-item-icon" item-icon="users">
<svg class="icon icon-md" style="" aria-hidden="true">
<use href="#icon-users"></use>
</svg>
</span>
<span class="sidebar-item-label">Enumerators</span>
</a>
</div>
<div class="sidebar-child-item nested-container"></div>
</div>`;
// Create the HTML structure for the "Reports" item
var reportsItem = `
<div class="sidebar-item-container is-draggable" item-parent="" item-name="Reports" item-public="1" item-is-hidden="0">
<div class="desk-sidebar-item standard-sidebar-item">
<a href="/app/enumerators/view/report/Enumerators%20List" class="item-anchor" title="Reports">
<span class="sidebar-item-icon" item-icon="file">
<svg class="icon icon-md" style="" aria-hidden="true">
<use href="#icon-file"></use>
</svg>
</span>
<span class="sidebar-item-label">Reports</span>
</a>
</div>
<div class="sidebar-child-item nested-container"></div>
</div>`;
// Append the custom items to the "Public" section
publicSection.append(enumeratorsItem);
publicSection.append(reportsItem);
});
1 Like
Sorry, i didn’t understand what was are trying to do … I will try! Thanks!