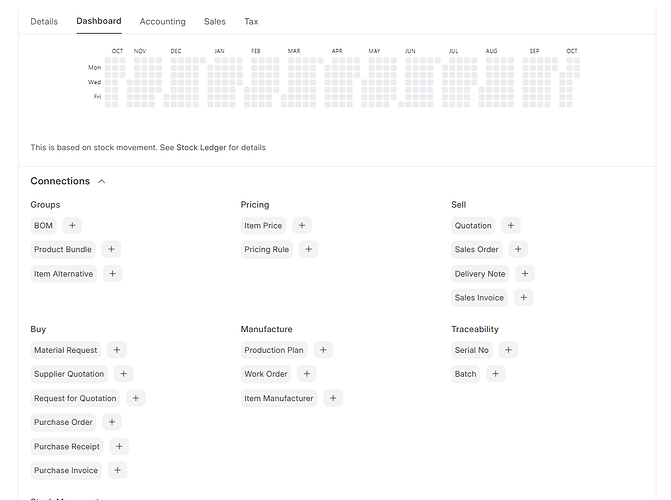
I Need Help to Customize and Edit This Dashboard in Item Doctype
– Removing Some Links and Sections
– Adding Some Links
If you want to remove the Pricing Rule link then check the syntax.
frappe.ui.form.on('Item', {
refresh: function(frm) {
$('div[data-doctype="Pricing Rule"]').hide();
}
});
Please check it: [HELP] How to Customize (hide) "+" add button in section Connection (Linked Documents) - #3 by NCP
Now Working But
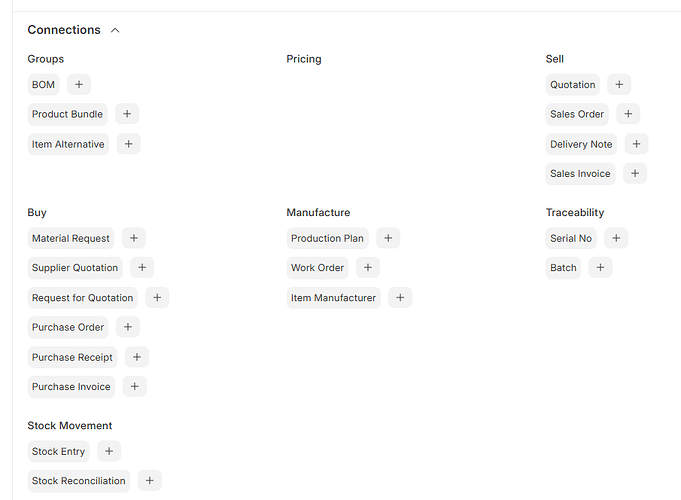
I want to Remove All col of Pricing
I Tried to Hide the pricring Title With Same Way
$(‘div[class=“form-link-title”]’).hide();
all of the titles hided because all of them have Same Class Name
and Can’t Fill the spaces and Move another Col To space
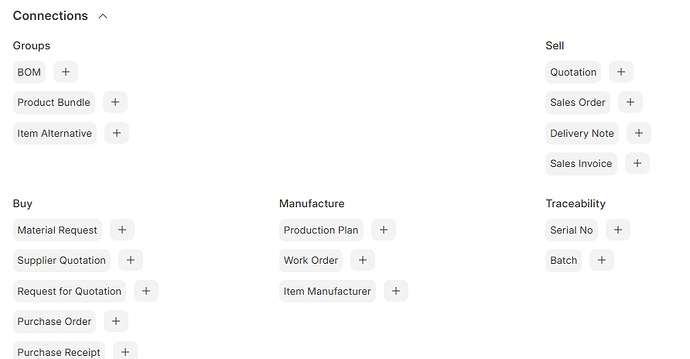
If you want to hide the particular title then apply it.
$('.form-link-title').filter(function() {
return $(this).text().trim() === 'Pricing';
}).hide();
1 Like
Best way is, you can override the item dashboard in your custom app and set it according to the requirement.
Reference: I could not find employee_dashboard.py file - #4 by NCP
1 Like
Thank You!