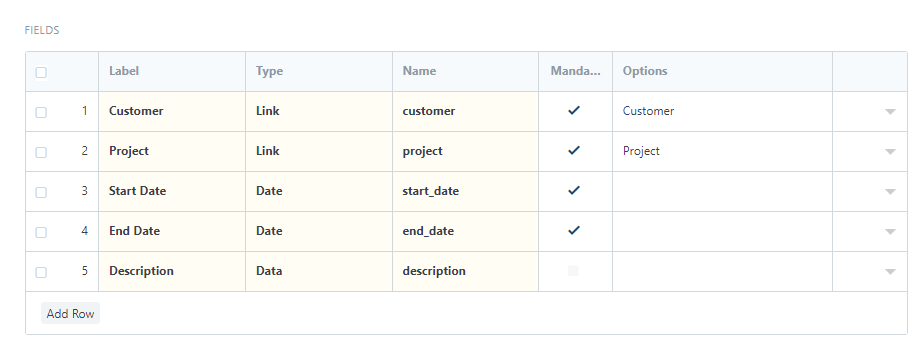
I am required to store all of the customer’s agreements in a DocType called “Agreement”. The “Agreement” has a Link to Customer.
It looks like this:
I am also required to show the per-customer agreements under the Customer page. Right now I am rendering this by having a customization on the Customer form where I add a Section Break and Table for Agreements, and then use javascript to fill it out:
frappe.ui.form.on("Customer", {
refresh: function (frm) {
let agreementsArea = $("[data-fieldtype='Table'][data-fieldname='agreements']");
let buttonsArea = agreementsArea.find(".grid-footer");
frappe.call({
method: "frappe.client.get_list",
args: {
doctype: "Agreement",
order_by: "name",
fields: ["name", "customer", "project", "start_date", "end_date", "description"],
filters: [["customer", "=", frm.docname]]
},
callback: function (r) {
if (!r || !r.message) return;
let agreements = r.message;
for (let i = 0; i < agreements.length; i++) {
let agreement = agreements[i];
let row = frappe.model.add_child(frm.doc, "Agreement", "agreements");
row.customer = agreement.customer;
row.project = agreement.project;
row.start_date = agreement.start_date;
row.end_date = agreement.end_date;
row.description = agreement.description;
for (let j = 0; j < frm.fields.length; j++) {
let field = frm.fields[j];
if (field.df.fieldname == "agreements") {
field.df.read_only = 1;
break;
}
}
}
frm.refresh_field("agreements");
buttonsArea.hide();
}
});
buttonsArea.hide();
}
});
This works, but when the customer is saved the data is also saved… I do not want the data to save. I need a way of simply rendering extra data on a form without modifying the data. How can I do this?