@max_morais_dmm How to create a simple HTML table, and load the content from the other doctype?
Pls help…
@Ram_Gopal_Rao, follow these steps
- Add a custom HTML field in your target doctype (doctype that will show the table)
- Add the code below as a custom script for the target doctype
frappe.ui.form.on('Target Doctype', 'refresh', function(frm, cdt, cdn){
frappe.call({
'method': 'frappe.client.get_list',
'args': {
'doctype': 'Source DocType',
'columns': ['*']
'filters': [['Source DocType', 'link_reference', '=', frm.doc.name]]
},
'callback': function(res){
var template = "<table><tbody>{% for (var row in rows) { %}<tr>{% for (var col in rows[row]) { %}<td>rows[row][col]</td>{% } %}</tr>{% } %}</tbody></table>",
frm.set_df_property('html_fieldname', 'options', frappe.render(template, {rows: res.message});
frm.refresh_field('html_fieldname');
}
})
});
@max_morais_dmm
Below code does not work…
In fact I want to load contents from a table which is inside another doctype…
frappe.ui.form.on(‘Quotation’, ‘refresh’, function(frm, cdt, cdn){
frappe.call({
‘method’: ‘frappe.client.get_list’,
‘args’: {
‘doctype’: ‘Quotation Calculation’,
‘columns’: [‘*’]
‘filters’: [[‘Quotation Calculation’, ‘worksheet_no’, ‘=’, frm.doc.name]]
},
‘callback’: function(res){
var template = “{% for (var row in rows) { %}{% for (var col in rows[row]) { %}{% } %}{% } %}
| rows[row][col] |
frm.set_df_property(‘workings_table’, ‘options’, frappe.render(template, {rows: res.message});
frm.refresh_field(‘workings_table’);
}
})
});
Doctype ‘Quotation Calculation’ is a source Doctype inside which there is a table which i want to load into target Doctype 'Quotation
@Ram_Gopal_Rao, it dont work, because your template is wrong! Check my example!
@max_morais_dmm
Hello I am trying the same thing and using your example but its does not shows any data on screen.
please see what’s wrong I am doing :
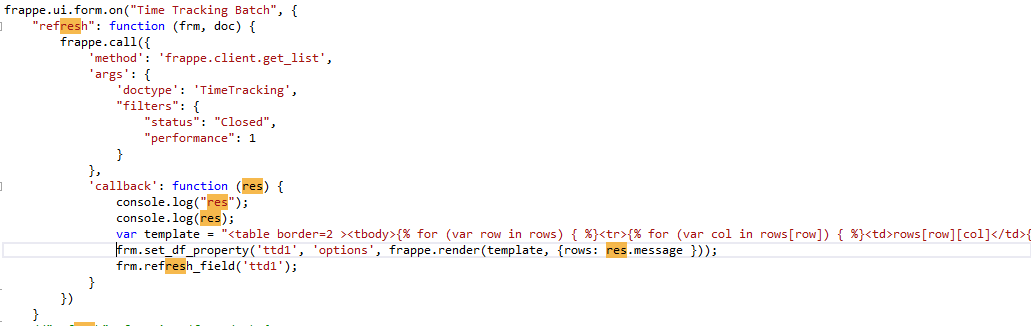
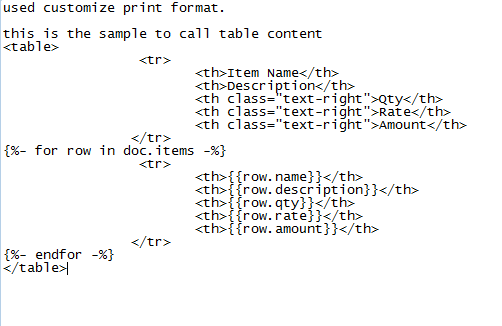
this is the function :
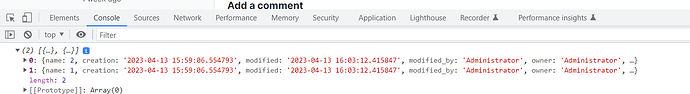
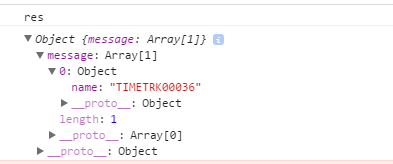
my response is :

I am getting while loading of form :
@Baljeetsingh do you missed {{ }} to render the content, it should be <td>{{ rows[row][col] }}</td>
Yes now its working and need some more information , can you tell me how to show the headers of data because right now i just getting the data like as :

so any suggestion will very helpful to me
I want to show Basically the header section of table :

Thanks Baljeet Singh ![]()
Hello.
This code didn’t work for me ![]()
Here is my code.
frappe.ui.form.on('Demo Table', 'refresh', function(frm, cdt, cdn){
frappe.call({
'method': 'frappe.client.get_list',
'args': {
'doctype': 'Weigh Bridge',
'columns': ['*']
'filters': [['Weigh Bridge', 'weigh_bridge', '=', frm.doc.kanta_no]]
},
'callback': function(res){
var template = "<table><tbody>{% for (var row in rows) { %}<tr>{% for (var col in rows[row]) { %}<td>{{ rows[row][col] }}</td>{% } %}</tr>{% } %}</tbody></table>",
frm.set_df_property('test', 'options', frappe.render(template, {rows: res.message});
frm.refresh_field('test');
}
})
});
Check what you received in callback response using console.log()
read this to know how to debug - Debugging tricks
@Sangram, it shows following logs .
VM99:20 Uncaught SyntaxError: Unexpected string
at Class.setup (form.min.js:2805)
at _f.Frm.setup (form.min.js:215)
at _f.Frm.refresh (form.min.js:538)
at Class.load (form.min.js:97)
at form.min.js:91
at Object.callback (desk.min.js:6623)
at Object.callback [as success_callback] (desk.min.js:1319)
at 200 (desk.min.js:1344)
at Object. (desk.min.js:1444)
For This Line ==> ‘filters’: [[‘Weigh Bridge’, ‘weigh_bridge’, ‘=’, frm.doc.kanta_no]]

You are missing a comma after columns’: [‘*’]
I have the same problem but with a child document, and i’m not able to solve it.
I have to update an HTML fieldwhere i create a new Purchase Receipt Item doc in a new Purchase receipt document. I use this code:
frappe.ui.form.on("Purchase Receipt",
{
"items_on_form_rendered": function(frm,cdt,cdn)
{
frappe.call
({
method: 'frappe.client.get_list',
args:
{
doctype: "Purchase Order",
fields: ["*"]
},
callback: function(res)
{
var template = "<table><tbody>{% for (var row in rows) { %}<tr>{% for (var col in rows[row]) { %}<td>rows[row][col]</td>{% } %}</tr>{% } %}</tbody></table>",
frm.set_df_property('table_orders', 'options', frappe.render(template, {rows: res.message});
frm.refresh_field('table_orders');
} })
} });
But it seems doesn’t work. I think the problem is that the function frm.set_df_property, set only properites of a field in parent document and not in the child, but I don’t know how to set the value for this child field.
Anyone can help me?
Thanks
Alessandro
I’m getting value from the child table using frappe.db.sql not able to get it from the frappe.client.get_list, I’m getting response like this, so I replaced as below
frm.set_df_property(‘html_fieldname’, ‘options’, frappe.render(template, {rows: res});
frm.refresh_field(‘html_fieldname’);
But the value is not mapped with the html content. Any suggestion ?
@max_morais_dmm @Deepu1117 The below code works well in frappe version 14. I used frappe.db.get_list.
ctcheckP is the doctype. Here am displaying a data from another doctype ctcheckC. I added a link field in ctcheckC and options value to this field is ctcheckP.
frappe.ui.form.on('ctcheckP', {
refresh: function(frm) {
frappe.db.get_list('ctcheckC', {
filters: {
'link': frm.doc.name
},
fields:['name1', 'age'],
}).then(function(childRecords) {
console.log(childRecords);
if (childRecords && childRecords.length > 0) {
var htmlContent = '<div><caption>Details:</caption><table border="1"><thead><tr><th>Name</th><th>Age</th></tr></thead><tbody>';
childRecords.forEach(function(child) {
htmlContent += `<tr><td>${child.name1}</td><td>${child.age}</td></tr>`;
});
htmlContent += '</tbody></table></div>';
// Update the HTML field with the generated content
frm.set_df_property('child_table', 'options', htmlContent);
} else {
// Clear the HTML field if no child records are found
frm.set_df_property('child_table', 'options', '');
}
});
}
});
@madhusona nice to hear that since 2016 this post still helping people here!