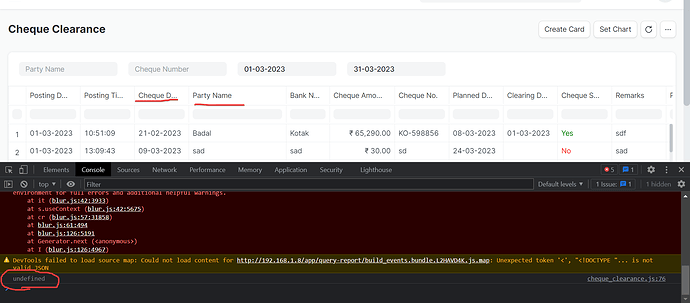
I Build a report for my client but i have to add multiple lines in report columns i tried to do it via Report JS file but it didn’t worked
Here is my script
/* eslint-disable */
let date = new Date()
let from_date = new Date(date.getFullYear(), date.getMonth(), 1)
let to_date = new Date(date.getFullYear(), date.getMonth() + 1, 0)
frappe.query_reports["Cheque Clearance"] = {
"filters": [
{
'label': 'Party Name',
'fieldname': 'party_name',
'fieldtype': 'Data',
'width': 90
},
{
'label': 'Cheque Number',
'fieldname': 'cheque_number',
'fieldtype': 'Data',
'width': 90
},
{
'label': 'From Date',
'fieldname': 'from_date',
"default": from_date,
'fieldtype': 'Date',
"reqd": 1,
'width': 90
},
{
'label': 'To Date',
'fieldname': 'to_data',
"default": to_date,
'fieldtype': 'Date',
"reqd": 1,
'width': 90
},
],
// "formatter":function (row, cell, value, columnDef, dataContext, default_formatter) {
// value = default_formatter(row, cell, value, columnDef, dataContext);
// if (dataContext.name > 0) {
// var $value = $value + $(value).css("background-color", "#75ff3a");
// value = $value.wrap("<p></p>").parent().html();
// }
// return value;
// },
onload: function (report) {
const a1 = document.getElementsByClassName("dt-row dt-row-header")[0]
// console.log(a1.find("dt-row dt-row-header"))
console.log(a1)
// document.getElementsByClassName("dt-row dt-row-header")[0].style.height="50px";
// frappe.query_reports.datatable.style.setStyle(".dt-row-header",{height:"50px"})
// const a1 = document.getElementsByClassName("dt-row dt-row-header")[0].css("height","50px")
}
// cell :dt-cell dt-cell--col-3 dt-cell--header dt-cell--header-3
// container : class="dt-row dt-row-header"
};
// frappe.query_reports.datatable.style.setStyle(".dt-row-header",{height:"50px"})