We want to allow the user to add a row below the existing row conditionally, from click of a custom button, instead of ‘Insert Above’/‘Insert Below’.
cur_frm.add_child adds a row at the bottom. We want the new row right below the current row and take care of indexing also.
Any pointers?
Thanks
I was looking at using the same event that is there in the core, to insert_above or insert_below. Wont that be possible?
Krithi
Good idea. That will work
I couldn’t find any explicit function to do that, need help there.
Zlash65
December 27, 2017, 10:21am
6
Even if conditionally you are able to add a row just below, the grid rows are draggable, so anyone can add any row and then drag it above or so. Wouldn’t that kinda kill the whole conditionality ?
Zlash65
December 27, 2017, 11:48am
8
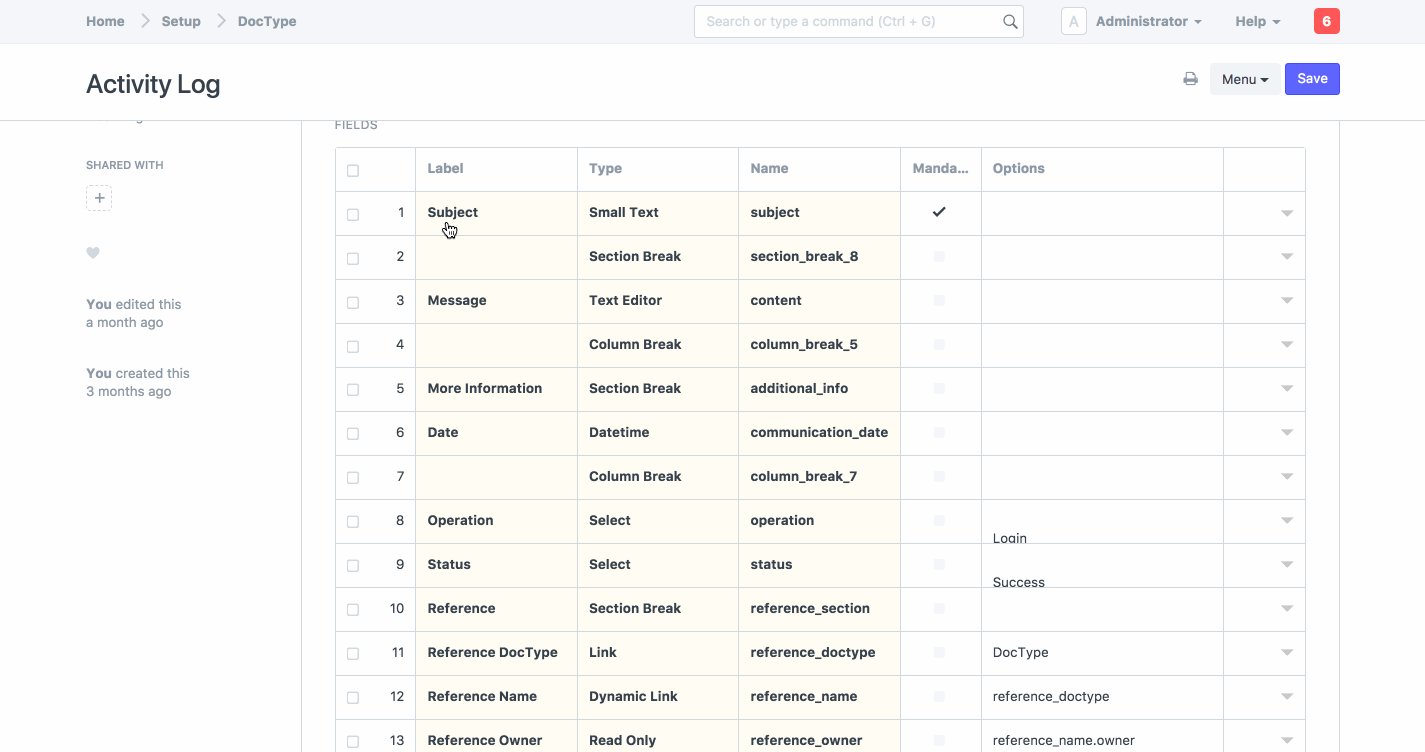
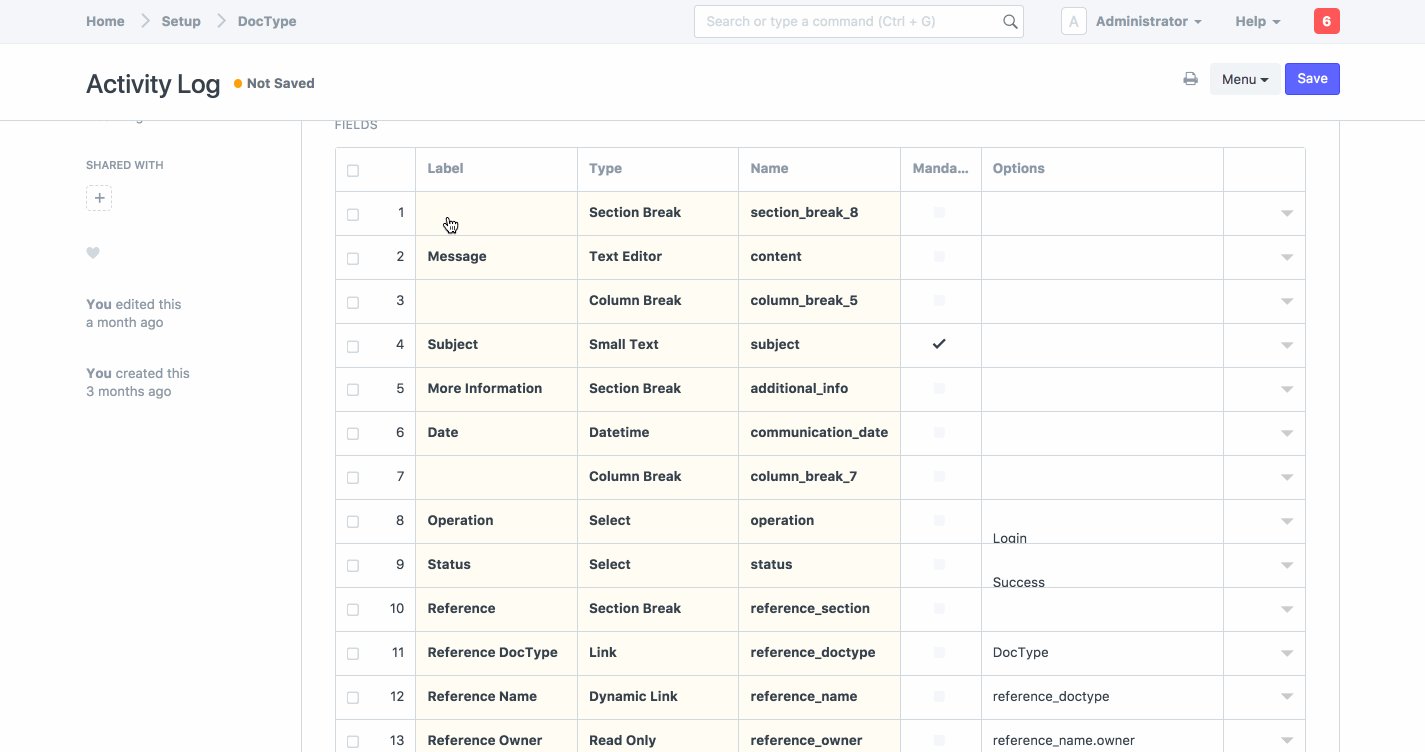
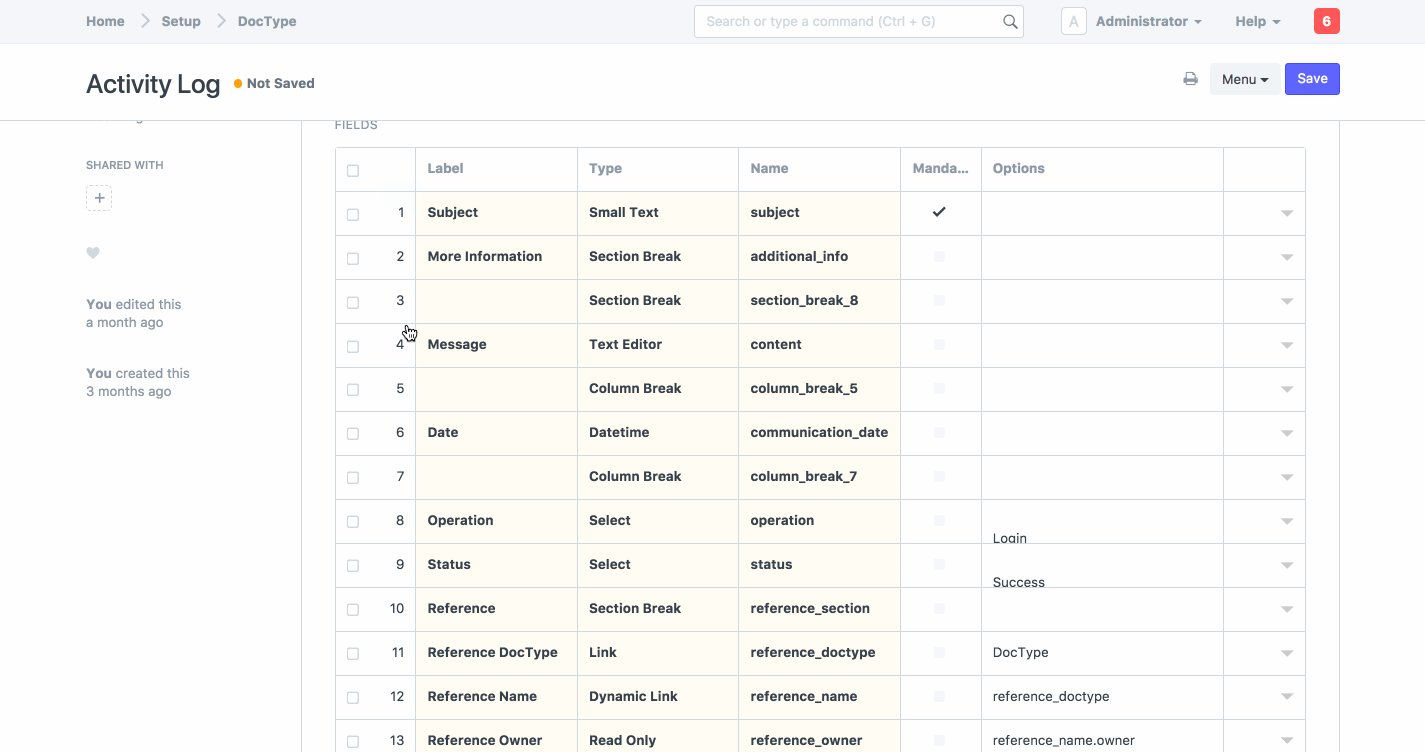
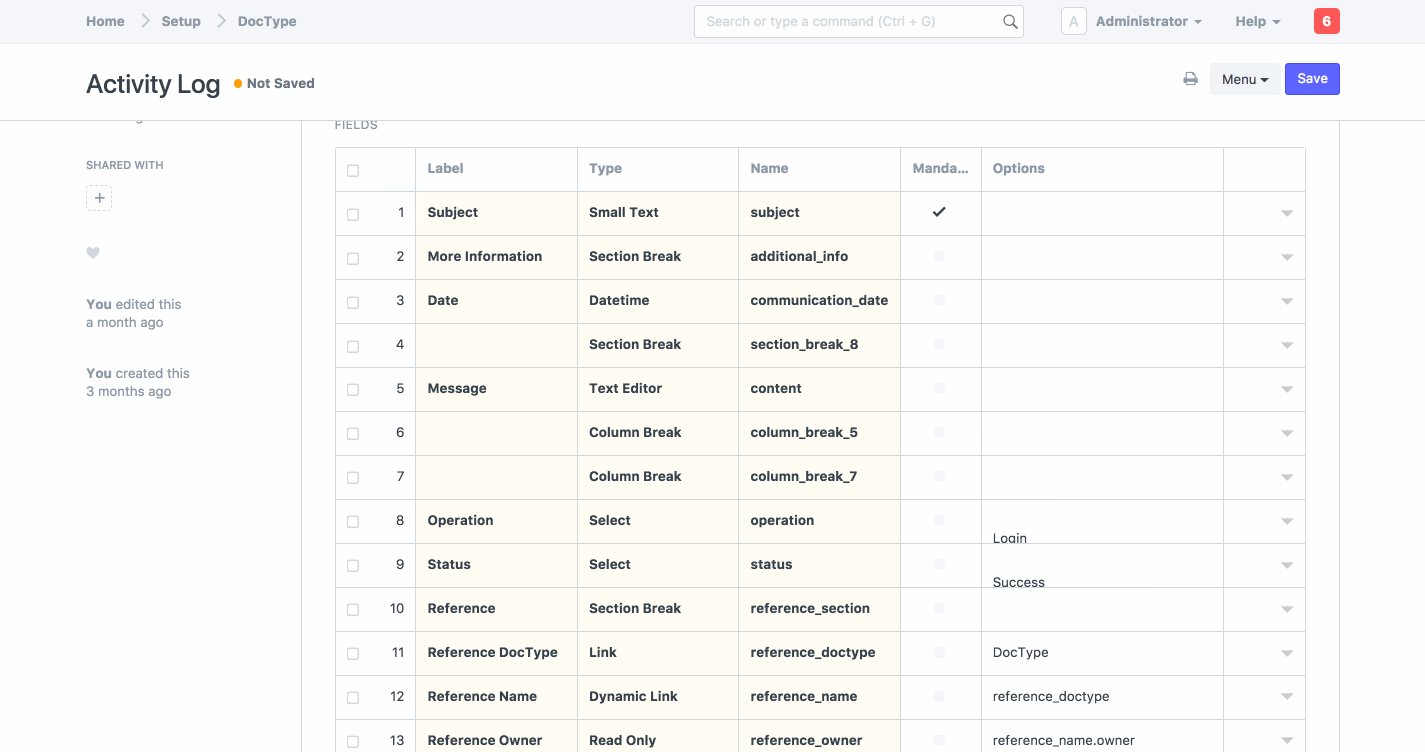
Take your pointer between the checkbox and the row no. , click on it and drag it up or down. The row number will adjust accordingly too
@Zlash65 drag to reorder doesn’t work for me. I am new to ERPNext and i thought this was not supported.
Zlash65
December 27, 2017, 1:29pm
10
1 Like
Doesn’t work for me either. Is this only in Doctype or all grids?
Hey,
@krithi_ramani @Zlash65 can you please mentions your Browser and OS… so that we can confirm the issue is similar.
Zlash65
December 27, 2017, 2:10pm
13
I don’t think thats the case @karthikeyan5 Prior to mac I had ubuntu and this used to work then too.@krithi_ramani Its for all grids
when is “then”?
clarkej
December 27, 2017, 8:03pm
15
As @Zlash65 claims worked for me provided this is current by your standards @karthikeyan5
frappe@erpnext:~/frappe-bench$ bench version
trusty tahr aka 14.04 lts
frappe@erpnext:~/frappe-bench$ uname -a#123-Ubuntu SMP Fri Feb 19 14:28:32 UTC 2016 i686 i686 i686 GNU/Linux
Chrome Version 60.0.3112.78 (Official Build) (64-bit)
Am on
erpnext 8.0.44
Chrome - Version 60.0.3112.113 (Official Build) (64-bit)
Linux ecapv7devremote 4.4.0-93-generic #116-Ubuntu SMP Fri Aug 11 21:17:51 UTC 2017 x86_64 x86_64 x86_64 GNU/Linux
@Zlash65 I remember seeing this feature only in ‘Customize form’ in v6, but not after that.
Ok, In V9.2 , am able to drag the rows both in firefox and Chrome (Ubuntu). I should now rethink the design.
Thanks @Zlash65
Found it. On button click,
var grid_row = cur_frm.open_grid_row();
would insert a row right below the current row and set the focus in the new row.
4 Likes