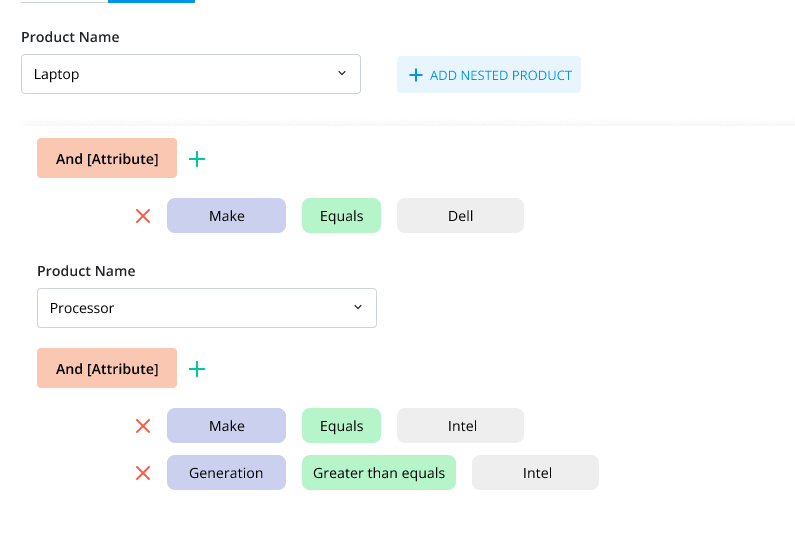
Hi, I’m looking to create a feature in Frappe similar to the attached image where I can:
- Select a product (e.g., Laptop or Processor).
- Add multiple attributes (like “Make” and “Generation”) as filters with conditions (e.g., “Equals”, “Greater than equals”).
- Have the ability to add multiple nested product attributes dynamically using a “+ Add Nested Product” button.
I need help with the following:
- How can I dynamically add and manage these filters (like the attribute selection and condition)?
- What would be the best way to structure the models and views in Frappe to achieve this feature?
I would really appreciate some guidance or examples on how to implement this!
1 Like
Hi,
Please use following client script to achieve the same. Please use the field name and Doctype name as per your requirement.
frappe.ui.form.on('DocType', {
county: function(frm) {
frm.set_query('state_province', function() {
return {
filters: {
'county': frm.doc.county
}
};
});
},
state_province: function(frm) {
frm.set_query('district_county', function() {
return {
filters: {
'state_province': frm.doc.state_province
}
};
});
},
district_county: function(frm) {
frm.set_query('block', function() {
return {
filters: {
'district_county': frm.doc.district_county
}
};
});
},
block: function(frm) {
frm.set_query('area', function() {
return {
filters: {
'block': frm.doc.block
}
};
});
}
});
Thanks,
Divyesh Mangroliya