Hi Team,
I have a requirement to add buttons on each row under listview page for doctype.
I am trying with below client script code.
frappe.listview_settings[‘Customer’] = {
button: {
show(doc) {
return doc.reference_name;
},
get_label() {
return ‘View’;
},
get_description(doc) {
return __(‘View {0}’, [${doc.reference_type} ${doc.reference_name}])
},
action(doc) {
console.log(“working”)
}
}
}
It does not work as of now…
ERPNEXT Version - 15.60
avc
2
Hi @vipinazad-85:
reference_name is not a field from Customer (seems for ToDo Doctype …), maybe you are using an example but have to adapt this for your use case.
Somethig like that …
frappe.listview_settings["Customer"] = {
hide_name_column: true,
button: {
show: function(doc) {
return doc.name;
},
get_label: function() {
return __("Do something ...");
},
get_description: function(doc) {
return "Description";
},
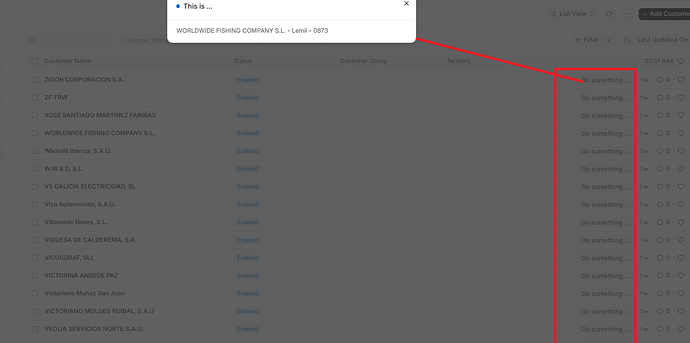
action: function(doc) {
frappe.msgprint(doc.name, "This is ...")
}
}
}
Hope this helps.
1 Like
Hi @avc ,
Thanks for reply !!
I am new to ERPnext and still learning it …
frappe.listview_settings[“Customer”] = {
hide_name_column: true,
button: {
show: function(doc) {
return doc.customer_name;
},
get_label: function() {
return __(“view”);
},
get_description: function(doc) {
return “Description”;
},
action: function(doc) {
frappe.msgprint(doc.customer_name, "This is ...")
}
}
}
I have tried above code and the one shared by you but none of them working …
Is there anything else I am missing ?
my list view →
avc
4
Hi @vipinazad-85:
It’s working on my side …
Please, share screenshot of your client script , and check if got any error on browser console.
hi good morning can you share your script from client script and settings on the listview? thanks