Hi how are you hope doing good i have added a print format to get attached documents in maintenance visit now issue is the attachments are coming right below the items and i want it to be on the next page

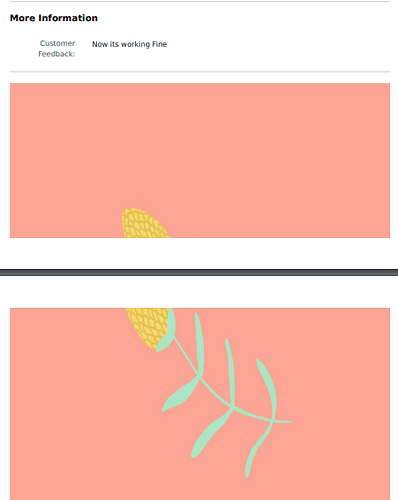
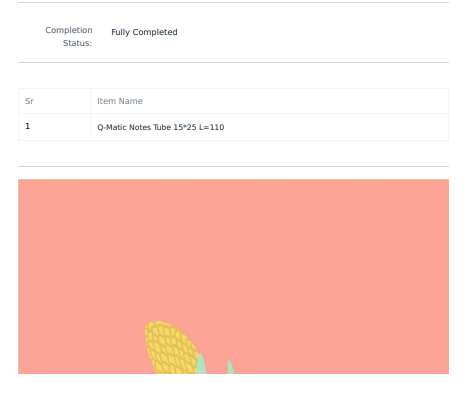
it is working fine in single print but when i select multiple items and print it will show like this
style="page-break-after: always !important;"> Use this In Table Style
not working

In this write !important in style
not working i tried this before
{% if files %}
{% for file in files %}
{% set is_image = file.file_url.endswith(‘.jpg’) or file.file_url.endswith(‘.jpeg’) or file.file_url.endswith(‘.png’) or file.file_url.endswith(‘.gif’) %}
{% if is_image %}
<div style="page-break-before: always !important;" >
<img src="{{ file.file_url }}" alt="{{ file.file_name }}"
style="width: 210mm; height: 297mm; object-fit: contain; display: block; margin: 0 auto;" />
<!--<p style="text-align: center; font-size: 12px; margin-top: 5px;">{{ file.file_name }}</p>-->
</div>
{% endif %}
break-before: page; try to use this in style along with page-break-before
<div class="page-break"></div>
Add this before your div
actually it is working fine for single document but when i select multiple document it is generating a pdf for print this issue is occuring there
Send Me Entire For Loop Code
{% set files = frappe.get_all(
'File',
filters={
'attached_to_doctype': 'Maintenance Visit',
'attached_to_name': doc.name
},
fields=['file_name', 'file_url']
) %}
{% if files %}
{% for file in files %}
{% set is_image = file.file_url.endswith('.jpg') or file.file_url.endswith('.jpeg') or file.file_url.endswith('.png') or file.file_url.endswith('.gif') %}
{% if is_image %}
<div class="page-break"></div>
<div style="page-break-before: always !important;" >
<img src="{{ file.file_url }}" alt="{{ file.file_name }}"
style="width: 210mm; height: 297mm; object-fit: contain; display: block; margin: 0 auto;" />
<!--<p style="text-align: center; font-size: 12px; margin-top: 5px;">{{ file.file_name }}</p>-->
</div>
{% endif %}
{% endfor %}
{% else %}
{% endif %}
Here What you want exactly means one image in one page or anything else?
yes one image for one page and image should appear on a new page not under the visit details
Means?
Explain it Clear with Image
when i select multiple visit and print it is generating a pdf file in that pdf file it is showing the document details and below attach images the iamges are showing where the document is ending as you can see in this image but i want to show image in a new page
{% set files = frappe.get_all(
'File',
filters={
'attached_to_doctype': 'Maintenance Visit',
'attached_to_name': doc.name
},
fields=['file_name', 'file_url']
) %}
{% if files %}
{% for file in files %}
{% set is_image = file.file_url.endswith('.jpg') or file.file_url.endswith('.jpeg') or file.file_url.endswith('.png') or file.file_url.endswith('.gif') %}
{% if is_image %}
<div class="page-break"></div>
<div>
<img src="{{ file.file_url }}" alt="{{ file.file_name }}"
style="width: 210mm; height: 297mm; object-fit: contain; display: block; margin: 0 auto;" />
</div>
{% endif %}
{% endfor %}
{% endif %}
<style>
.page-break {
page-break-before: always;
break-before: page;
}
</style>
Try this