Hello Everyone,
I have created a custom doctype which has one “table multiselect” doctype in it. i am trying to a create a webform from this custom doctype but it is not importing “table multiselct” field in it.
Is there a way to do this.
Thanks,
Deepak
Web Form Custom Script:
javascript
frappe.web_form.on('custom_webform', {
onload: function (form) {
// Fetch options for the Table Multiselect
frappe.call({
method: "frappe.client.get_list",
args: {
doctype: "Your Child Table Doctype",
fields: ["name"]
},
callback: function (r) {
if (r.message) {
const options = r.message.map(option => option.name);
const multiselectField = form.fields_dict["table_multiselect_fieldname"];
// Populate the multiselect field
multiselectField.$input.empty();
options.forEach(option => {
multiselectField.$input.append(new Option(option, option));
});
}
}
});
}
});
Hello @ShubhamKaushik
Thank you for the information. I tried your suggestion but it is not working.
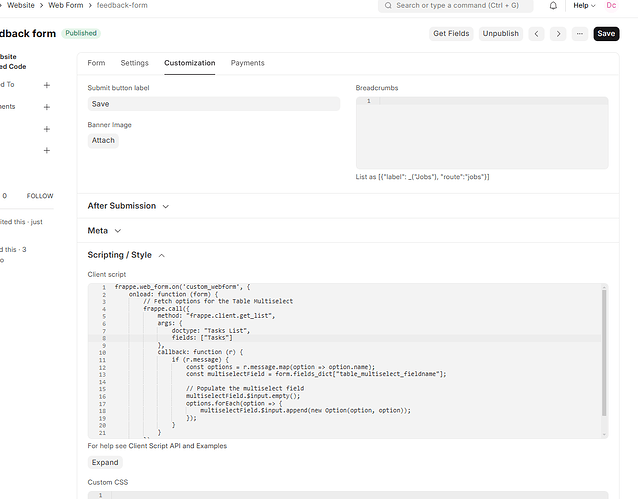
Here’s the screenshot:
Note: I am using erpnext hosted in frappe cloud.
Thanks,
Deepak