
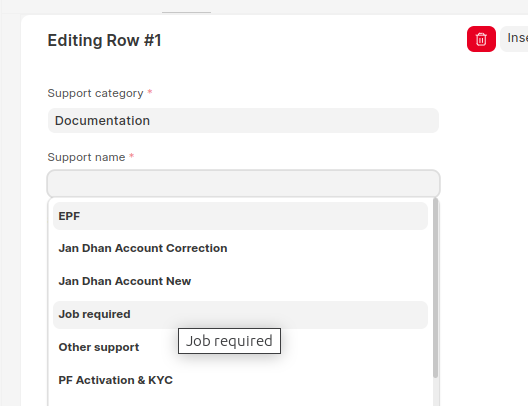
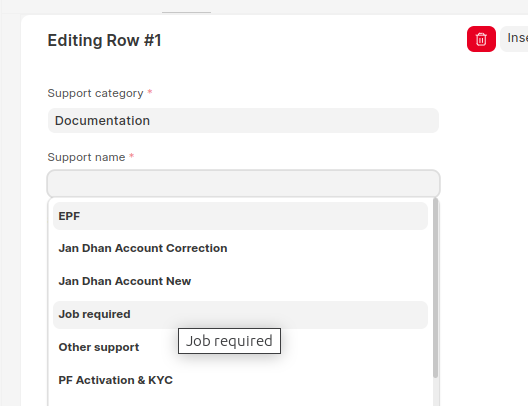
i want to apply filter on Support name according to selected value in Support category.

i want to apply filter on Support name according to selected value in Support category.
You can insert the following script in your JS or Client Script.
frm.set_query("field_name", "child_table_name", function() {
return {
filters: {
'is_sales_item': 1, // Replace this with your filter
}
}
});
my child table name is support_table
This is my query from js file to set filters

But is not working
filter is not passing in api
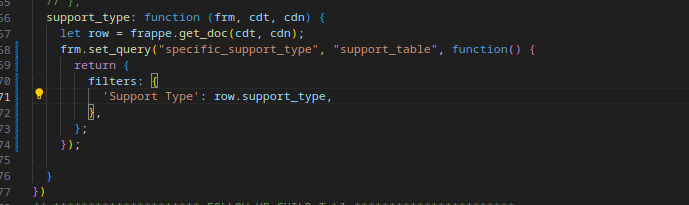
Set the filter in your child table field event.
frappe.ui.form.on('Support Table', {
support_type:function(frm,cdt,cdn){
var row = locals[cdt][cdn];
frm.set_query('specific_support_type','support_table', function(){
return {
filters: {
'Support Type' : row.support_type
}
}
}
}
});
This filter needs to implemented in the Parent doc.
frappe.ui.form.on(<ParentDoctype>, {
onload: function(frm) {
frm.set_query('<child_tables_link_fieldname>', '<fieldname_of_childtable_in_parentdoc>', ()=>{
return{
filters:{
//condition here
}
}
})
}
})
Refer to the official documentation frm-set-query