Hi,
I have a doc type which is connected to worflow this his 2 state approve and reject
i wish to know is there any way to show alert when i click approved with a message approve is clicked
same for reject that is if click reject from approve drop down button i need to get an alert you clicked to reject
please help.
Just to be clear, You want to show alert upon change in value of a Select field.
Go through the dialogs documentation.
https://frappe.io/docs/user/en/guides/app-development/dialogs-types
Make a custom script, trigger the dialog on change of the select field.
@saeedkola thanks for the fast replay but this is not what i am asking i am sorry my question dot conveyed what i want to ask
what i want is
if a doctype has workflow attached to it
i will have a button named action
in that action button it will has various status like approve,reject
when i click approve i want to do some logic like show a alert(“hello you clicked approved”)
@shahid_ecit
I think below code may solve your purpose. In below example, I have written the code for Item DocType where when workflow state is Approved then it will display a message Approved. So, you can play around with this.
frappe.ui.form.on("Item", "validate", function(frm) {
if (frm.doc.workflow_state=="Approve")
{
frappe.msgprint("Approve Clicked");
}
else if (frm.doc.workflow_state=="Reject")
{
frappe.msgprint("Reject Clicked");
}
});
@ruchin78 your answer is good but; if @shahid_ecit used the logic below may will be better because the workflow_state may not equal the “approve” or “reject” itself it may contains it in the string such as approved by HR Manager or rejected by HR Manager so to search a substring in the workflow_state may be better.
frappe.ui.form.on(“Item”, “validate”, function(frm) {
if (frm.doc.workflow_state.indexOf(“approve”) != -1)
{
frappe.msgprint(“Approve Clicked”);
}
else if (frm.doc.workflow_state.indexOf(“reject”) != -1)
{
frappe.msgprint(“Reject Clicked”);
}
});
2 Likes
@ahmed-madi @ruchin78 this not what i wanted.
what i wanted is when user clicks approve or reject

when this approve is clicked i want to know approve is clicked
frappe.ui.form.on('You Doctype', {
refresh: function(frm) {
frm.add_custom_button(__('Approve'), function(){
frappe.confirm(
'Are you sure to Approve?',
function(){
///this will run upon YES click
},
function(){
// this will run on NO click
window.close();
}
);
},__("ACTIONS"));
frm.add_custom_button(__('Reject'), function(){
frappe.confirm(
'Are you sure to Reject?',
function(){
///this will run upon YES click
},
function(){
// this will run on NO click
window.close();
}
);
},__("ACTIONS"));
}
});
1 Like
Hi @shahid_ecit
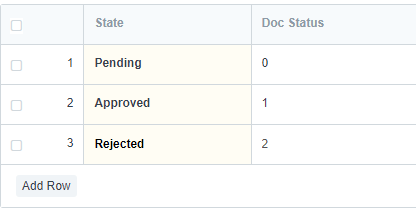
Try using these settings in your workflow,

Note : Doc status 1 = Submit & 2 = Cancel,
If you don’t want to recycle form after Rejection then these settings are perfect for your case.
@shahid i want to recycle rejected doc and this is not what i ment
what i want is i want a js code that will look like this
$('.class_of_button').click(function(){
alert("you have clicked it");
});
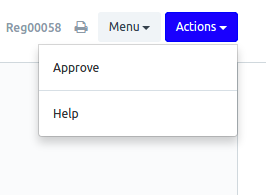
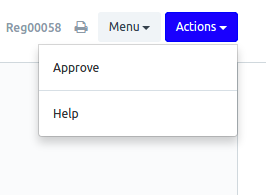
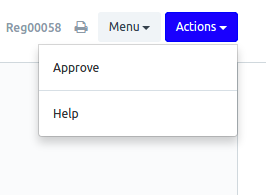
@saeedkola you said the way i wanted but one difference is i dont want to add new button named actions but when we add a workflow to a doctype there will be a action button so i dont want to create it but in that action there will be state that we specified in workflow for example
in the image added by @shahid there is 3 state
pending, approved.Rejected
so if take the relevaent doctype it will have a actions button dropdown with 3 values in it like
above

form above image i just added only approve state but if i had added the other two states
pending,Rejected
i will have other two states in the above image.
and what i wanted is when i click that approve or rejected or pending
i need to show a alert that says you clicked the approve if approve.
i hope now i am clear
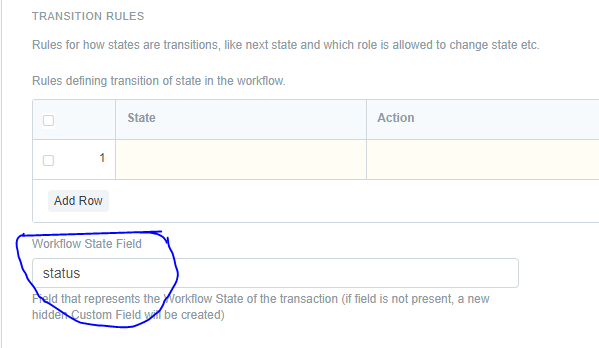
@shahid_ecit Create field in your doctype with named “status” with field type Select & put your all Workflow states in its option.
and put that field name in workflow like below

& use js like
frappe.ui.form.on("Your Doctype",
{
status: function(frm){
my_fun(frm);
}
});
var my_fun = function(frm)
{
if(frm.doc.status == "Approved"){
frappe.msgprint("This is Approved");
}
else if(frm.doc.status == "Rejected"){
frappe.msgprint("This is Rejected");
}
}
Hope this will help.
@shahid i want to change the workflow_state programitically based on other parameters thats why i want to catch click event of the state variable.
My above method will work when you change Workflow state with action button.
@shahid okey let me check