Hi everyone,
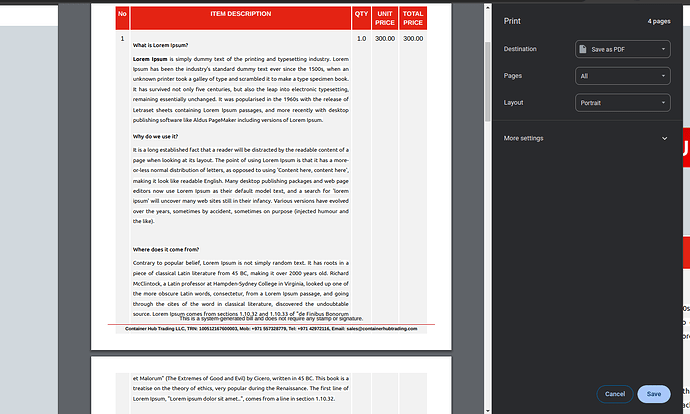
I’m experiencing an issue with my print format where the footer text overlaps with the main content of the pages. I’ve attached a screenshot.
The footer is overlapping the content. Has anyone else encountered this issue? How can I adjust the print settings or format to ensure that the footer stays at the bottom of the page without overlapping the content. below is my footer class css
position: fixed;
bottom: 0;
left: 0;
width: 100%;
display: flex !important;
justify-content:space-between;
flex-direction: column !important;
}```