i want to set employee profile pic in leave application template
@Prashanth_Kolhetkar

if you go to in employee doc in sidebar you can see upload option for image when you upload image in employee doc there is one image field in employee doc which store your image path. after that you can accesss using <img src=“{{frappe.db.get_value(“Employee”,doc.employee,‘image’}}”>
try to change the files to “file” in class “logo-continer”
i wrote this line but not working
( missing where i have to close this
can you show me your code after changed
<img src=“{{frappe.db.get_value(“Employee”,doc.employee,‘image’)}}”>

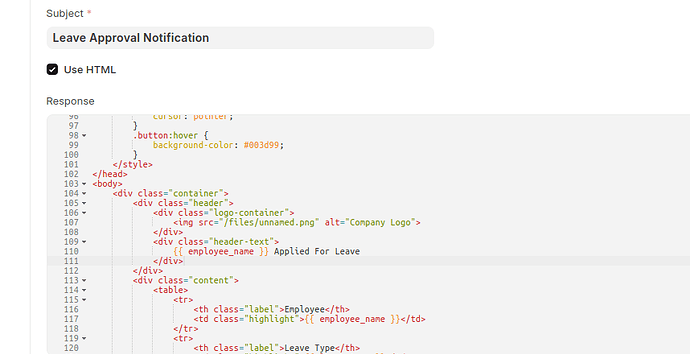
<div class="logo-container">
<img src="/files/unnamed.png" alt="Company Logo">
</div>
<div class="logo-container">
<img src="{{frappe.db.get_value("Employee",doc.employee,'image')}}">
</div>
<div class="header-text">
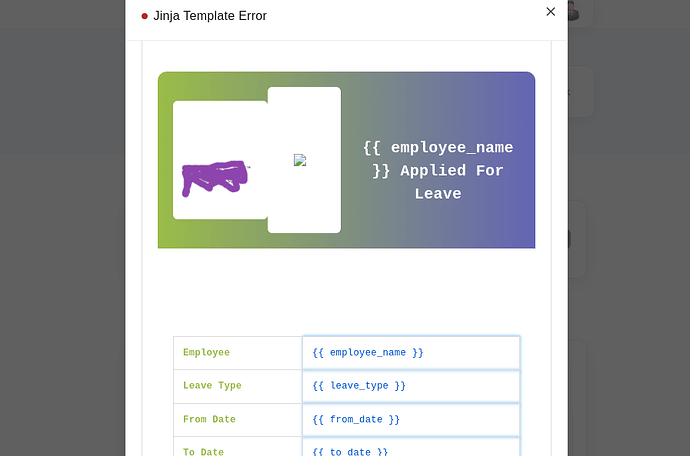
{{ employee_name }} Applied For Leave
</div>
</div>
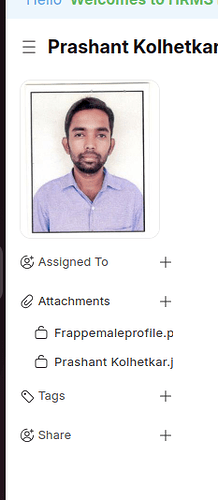
You have attached image in employee document or not
yes available
Can you show me screenshot of employee doc
Sorry doc.employee is not working I need employee id can you get employee id using jinja in this html same as you got {{employee_name}}
like this -->“<img src=“{{frappe.db.get_value({{ employee_id }})}}”>”
???
is it right?
no syntax error coming its not working
@Prashanth_Kolhetkar try this
{% set emp = {{employee}} %}
<img src=“{{frappe.db.get_value(“Employee”,emp,‘image’)}}”>