So, for those who have no added apps, yourappname must be erpnext ???
yep erpnext
But then those with sites for several companies within the same bench will have the ERPNext icon, replaced with a single new icon for all companies simultaneously, no?
the logo which you are going to add in hooks will be displayed in all sites.
Clearly.
But, @tonto, has users working for multiple companies at once. These users need a dependable way to distinguish the company they have on their screen at any given time in order to put an end to data being entered for the wrong company.
I believe you will have to create one bench per company, then make the change @arokia suggests in each distinct instance.
If you have all sites under the same bench you won’t be able to apply your site identifiers individually.
Thanks for ideas and follow-up. Extra overhead and complexity from multiple benches does not seem like the most elegant solution to what should be simple. Not ready to take that step, but if all else fails may have to resort to it.
Thanks again @MartinHBramwell @arokia
I am here for full support of promoting ERPNEXT as it is… Full power to ERPNEXT.
I do also believe that allowing to add company name/logo or background color change to identify different instances is needed.
I have seen mixing of transactions by employees between two units when using multi erpnext instances on same bench.
Hope something will be done in this regards.
It might not be too difficult to alter page background (wallpaper?) depending on a cookie set just after login.
I have not yet explored those parts of ERPNext, so I can’t really help with that.
If in your explorations you see a way to solve this … V13-beta Web Settings >> Brand enforces 150px max for company logo! …, I’d be grateful.
At the moment, plan to try brute forcing with custom script on load using javascript:
document.body.style.backgroundColor = “red”
Will need to adjust to correct object, have not inspected for that yet, but hopefully can find something obvious in each transaction to highlight with a different color in each company.
Not elegant, but should be update safe
Good going!
I am sure your will find a grateful audience here if you’re willing to share your final result.
Why not using css?
Make a custom app with custom css only.
@rahy would love to make custom app as have many customizations need in a new company we are migrating from Quickbooks Enterprise. But not a programmer and what I saw about needing to define fixtures, create app, do something with git I do not understand, do bench commands, etc. seemed overly complicated when at the end of the day customization is only some values in MariaDB and some files (text) in the site directory. If I knew what those were my life would be simpler.
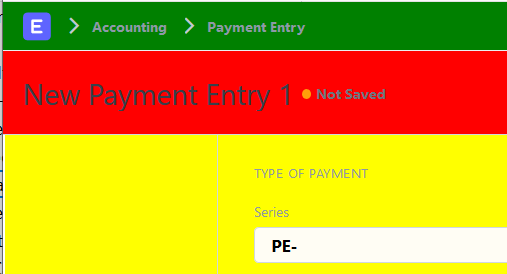
As to specific issue of this discussion @MartinHBramwell here is the brute force approach in Payment Entry. Here is result and colors are ugly on purpose to make obvious what was being changed, not final version.

Here is code (by the way also addresses one of my pet peeves of automatically filling in Customer when receive is chosen and Supplier when pay is chosen. Can be overriden, but eliminates unnecessary mouse clicks 99.9% of the time.
frappe.ui.form.on('Payment Entry', 'payment_type',
function(frm, cdt, cdn) {
// your code here
if(frm.is_new())
{
let d = locals[cdt][cdn];
UpdatePartyType(d, frm);
}
})
frappe.ui.form.on("Payment Entry", "onload_post_render", function(frm, cdt, cdn) {
var x = document.getElementsByClassName("row layout-main");
for (var i = 0; i < x.length; i++)
{
x[i].style.backgroundColor = "yellow";
}
x = document.getElementsByClassName("page-head");
for (i = 0; i < x.length; i++)
{
x[i].style.backgroundColor = "red";
}
x = document.getElementsByClassName("navbar");
for (i = 0; i < x.length; i++)
{
x[i].style.backgroundColor = "green";
}
if(frm.is_new())
{
let d = locals[cdt][cdn];
UpdatePartyType(d, frm);
}
})
function UpdatePartyType (curr_d, curr_frm)
{
if(curr_d.payment_type == 'Receive')
{
curr_d.party_type = 'Customer';
curr_frm.refresh_field("party_type");
}
else if (curr_d.payment_type == 'Pay')
{
curr_d.party_type = 'Supplier';
curr_frm.refresh_field("party_type");
}
}
Not sure how to make it look like it should with indents
You seem to be saying that you think those things are not relevant to your situation and that you have no reason to look into what they are and why they exist.
I think this is a mistake.
They exist to protect the future of your work!
Have you decided that you will accept the current version of ERPNext and never, ever upgrade to a later version? If so, then you are correct you can ignore all those things.
On the other hand, if you continue as you are going and you do decide, or someone after you decides, to upgrade, then all the work you have done will be overwritten and lost!
I have written an explanation of the procedure to manage customizations properly. Please have a look. Feel free to ask questions:
When you define a section of code, you can specify the coding language by using, for example:
```javascript
So this …
function UpdatePartyType (curr_d, curr_frm)
{
if(curr_d.payment_type == 'Receive')
{
curr_d.party_type = 'Customer';
curr_frm.refresh_field("party_type");
}
else if (curr_d.payment_type == 'Pay')
{
curr_d.party_type = 'Supplier';
curr_frm.refresh_field("party_type");
}
}
… becomes this …
function UpdatePartyType (curr_d, curr_frm)
{
if(curr_d.payment_type == 'Receive')
{
curr_d.party_type = 'Customer';
curr_frm.refresh_field("party_type");
}
else if (curr_d.payment_type == 'Pay')
{
curr_d.party_type = 'Supplier';
curr_frm.refresh_field("party_type");
}
}
Hi @tonto,
I agree with @MartinHBramwell to achieve this, it might be better to not change to base code. What you can achieve using a custom app is adding a script which you hook in that changes for example the background colour of the navbar.
// mark navbar in specific colour
window.onload = async function () {
await sleep(1000);
var navbars = document.getElementsByClassName("navbar");
if (navbars.length > 0) {
if (window.location.hostname.includes("erp-test")) {
navbars[0].style.backgroundColor = "#d68080";
}
}
}
And you add a link to this file in your custom-app hooks.py:
app_include_js = ["/assets/customapp/js/customapp_common.js"]
This way, you can easily see which customer you are working on. Hope this helps…
Please note I agree wholeheartedly with not changing base code. The script I included goes in ‘custom script - client’ for a doctype available through standard front end and supposed to be upgrade safe. I have many custom scripts for doc types and have had no issue updating.
If I get time, I will add a custom field for background color in a doctype (maybe the company one) and have the custom script pull that rather than a fixed value. That way it is user selectable.
Hi @raghu9, How did you solve the issue of users not being able to view their emails via Communication tab?