Hi,
I have two custom fields as supplier_quoted_currency which is a float data type and priced which is a select data type in Quotation doctype. After submitting the document if anyone changes the supplier_quoted_currency field i want priced field to be changed from Yes to No.
I have used below custom script but not getting expected output,
frappe.ui.form.on(‘Quotation’, {
First the data is like below,
Once its changed, it is showing yes but we have to select it, is there any way to show it automatically without selecting,
Thanks in advance!
@Jenisha Try this code:
frappe.ui.form.on(‘Quotation’, {
supplier_quoted_currency : function(frm) {
if(frm.doc.priced == “No”){
frm.set_df_property(“priced”, “options”, “Yes”);
frm.set_value("priced","Yes");
}
frm.refresh_field(“priced”);}
});
1 Like
Thank you so much, its working!
I have tried the below code for setting property in child table but its not working,
refresh: function (frm, cdt, cdn) {
I have tried the below script for child table but its not working,
refresh: function (frm, cdt, cdn) {
@Jenisha could you explain more of what you are trying to do to help you.
please take a screenshot of child table and triggered field
I have the same fields in Quotation Item which is a child table. I need the same condition for child table, i am not sure how to give frm.set_df_property in child table,
You have to use :
frappe.meta.get_docfield('Quotation Items', 'priced', frm.doc.name).options = ["No"];
frm.refresh_field('items');
Thanks a lot for the info, i tried with below code, the priced field is not changing
frappe.ui.form.on(‘Quotation’, {
because you don’t set the value for a child field element
frappe.ui.form.on(‘Quotation’, {
supplier_quoted_currency: function (frm, cdt, cdn) {
frappe.meta.get_docfield(‘Quotation Item’, ‘priced’, frm.doc.name).options = [“No”];
frappe.model.set_value(cdt, cdn, "priced", "No");
frm.refresh_field(‘items’);
}
});
1 Like
Jenisha
October 25, 2019, 10:10am
11
Its working thanks a lot for the guidance and help!
frappe.ui.form.on(‘Quotation Item’, {
For future reference:
upper solution worked fine in version 12, but in version 13 it worked like this:
frappe.meta.get_docfield(“doctype”, “field_name”).options = [“”, “option”]
for now, I don’t know why this function prototype has a serious effect on refresh function(?), but it may save someone’s time
1 Like
Hey
I have a child table (Opportunity Item) with name ‘items’ inside Opportunity
I am using a script to load prices inside child table for (fieldname=‘prices’, type=‘select’)
let load_prices = function(frm, cdt, cdn) {
frappe.call({
method: 'frappe.client.get_list',
args: {
'doctype': 'Item Price',
'filters': {'item_code': child.item_code},
'fields': ['currency', 'price_list_rate'],
},
callback: function(data) {
var prices = [];
var money = new Intl.NumberFormat('de-DE', { style: 'currency', currency: 'RUB' });
(data.message || []).forEach(function(row) {
prices.push({
'value': row.price_list_rate,
//'label': row.price_list_rate + " " + row.currency
'label': money.format(row.price_list_rate)
});
});
frappe.meta.get_docfield('Opportunity Item', 'prices', cur_frm.doc.name).options = prices;
frm.refresh_field('items');
}
});
};
Prices load in meta, but DOM not refresh
Opportunity Item - doctype child table
this worked in version 12ERPNext: v13.0.1 (version-13)Frappe Framework: v13.0.2 (version-13)
you may try above-given solution
For future reference:
being stuck in the same problem, the upper function was updating meta in memory but wasn’t rendering it to dom on refresh_field event, after reading the updated code I got the solution
upper solution worked fine in version 12, but in version 13 it worked like this:
frappe.meta.get_docfield(“doctype”, “field_name”).options = [“”, “option”]
frm.refresh_field(“child_table_field_name”);
for now, I don’t know why this function prototype has a serious effect on refresh funct…
frappe constantly changing function prototype, however found a solution that seems reliable for next updates
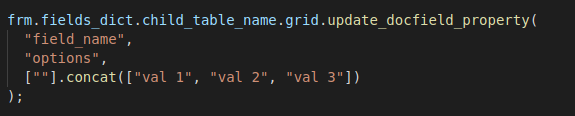
frm.fields_dict.child_table_name.grid.update_docfield_property(
5 Likes