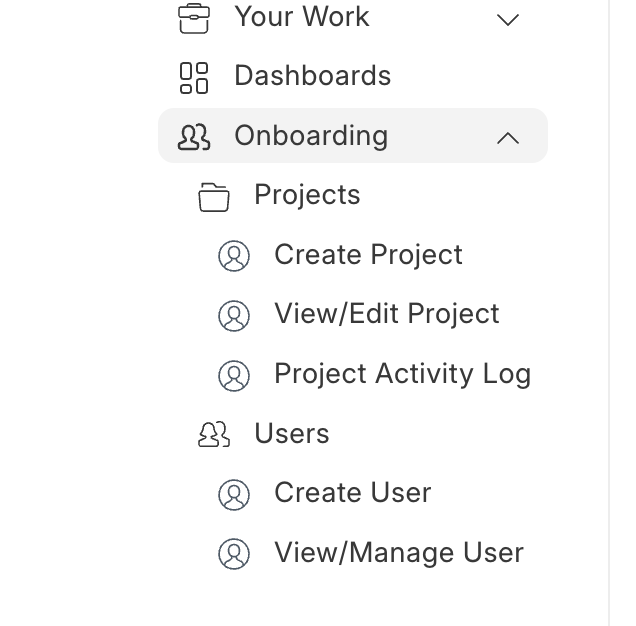
i Have created workspace in side bar . added script for redirect to specfic doctype
the issue is when i click back the rediresction should be home but it goes to workspace page i added script in public/js folder
here is the code
frappe.provide(‘frappe.ui.toolbar’);
frappe.ui.toolbar.add_workspace_redirections = function () {
console.log(‘Adding workspace redirections’);
let base_url = frappe.urllib.get_base_url();
const workspaces = [
{
name: "Create Project",
url: `${base_url}/app/project/new`
},
{
name: "Manage Project",
url: `${base_url}/app/project?workflow_state=Approved`
},
{
name: "Project Activity Log",
url: `${base_url}/app/query-report/Project%20Summary`
},
{
name: "Create User",
url: `${base_url}/app/user/new`
},
{
name: "Manage User",
url: `${base_url}/app/user`
}
];
const sidebar = document.querySelector('[data-title="Public"]');
if (!sidebar) {
console.error('Sidebar not found');
return;
}
function findWorkspace(workspaceName) {
return [...sidebar.querySelectorAll('.sidebar-item-label')].find(item => item.textContent.trim() === workspaceName)?.closest('.sidebar-item-container');
}
workspaces.forEach(workspace => {
const workspaceElement = findWorkspace(workspace.name);
if (workspaceElement) {
workspaceElement.querySelector('.item-anchor').addEventListener('click', function(event) {
event.preventDefault();
window.location.href = workspace.url;
});
} else {
console.warn(`Workspace item "${workspace.name}" not found.`);
}
});
}
document.addEventListener(‘DOMContentLoaded’, () => {
setTimeout(frappe.ui.toolbar.add_workspace_redirections, 2000);
})