
i want to change the color like this
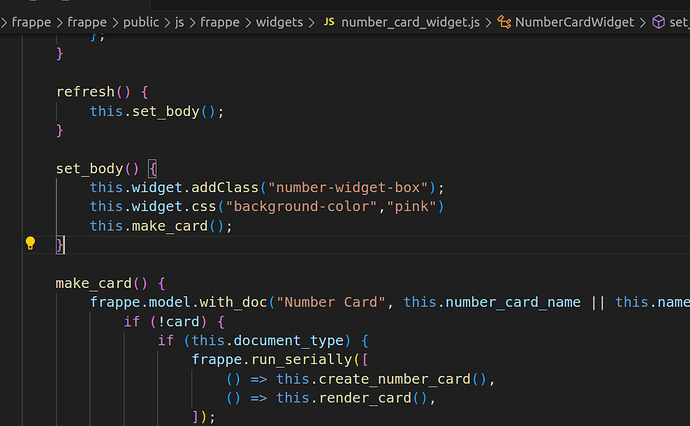
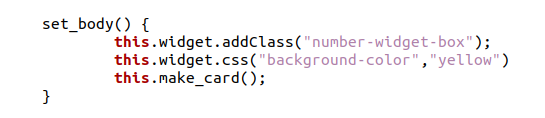
@neha you have to edit /public/js/frappe/widgets/number_card_widget.js function set_body and add :


next you need to add another field for background color in the number card doctype and fetch the value dynamically exactly like the color .
1 Like
where should i write this code
frappe/public/js/frappe/widgets/number_card_widget.js
1 Like
Thanks
ok let me try
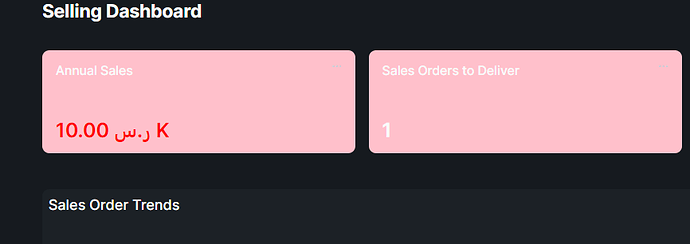
What do you think of this ?

create new custom app
in the custom app css file after activating it from the hooks file
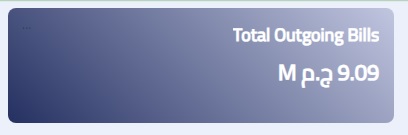
[data-widget-name="Total Outgoing Bills"] .widget-body .widget-content {
padding-top: 0px !important;
}
[data-widget-name="Total Outgoing Bills"].widget {
padding-left: 0px !important;
background-image: linear-gradient(45deg, rgb(36 48 97), rgb(131 142 193 / 50%)) !important;
}
[data-widget-name="Total Outgoing Bills"]>.widget-head {
padding-left: 14px !important;
}
[data-widget-name="Total Outgoing Bills"]>.widget-body {
padding-left: 14px !important;
}
[data-widget-name="Total Outgoing Bills"]>.widget-head>.widget-label>.widget-title {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"]>.widget-head>.widget-label>.widget-title>.widget-subtitle {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"] .widget-body .widget-content .number {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"] .widget-body .widget-content .grey-stat {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"] .widget-body .widget-content .grey-stat .text-muted {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"] .widget-body .widget-content .green-stat {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"] .widget-body .widget-content .green-stat .text-muted {
color: #ffffff !important;
}
[data-widget-name="Total Outgoing Bills"]>.widget-footer {
background-image: url(/assets/vpstwo/images/def.png) !important;
position: relative;
bottom: -1px;
padding-block-start: 2.25rem !important;
display: inline-block;
width: 106%;
height: 30px;
vertical-align: top;
background-size: cover;
}
change “Total Outgoing Bills” to number card name
1 Like
there are 3 dots in the number card. i didnt see it in your SS