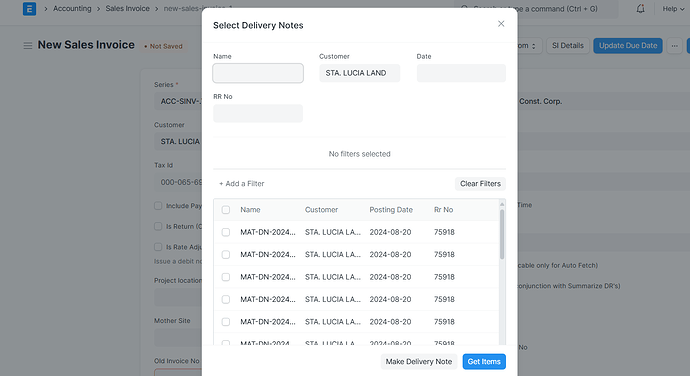
I have created a script to display items from Delivery Note under the Get Items From in Sales Invoice but i want to increase the size of the screen displayed so that every column displayed will be visible but i have no idea how to do it, this is the script:
frappe.ui.form.on(‘Sales Invoice’, {
},
get_query_filters: {
docstatus: 1,
status: ["not in", ["Closed", "On Hold"]],
company: frm.doc.company,
customer: frm.doc.customer,
}
});
}, __("Get Items From")
).addClass('wide-button'); // Add a class to the button
}
}
});
NCP
September 5, 2024, 5:54am
2
Please add the below line, after the method.
size: 'extra-large',
Then reload Ctrl +Shift +R and check it.
hi, <style> .modal-dialog { max-width: 85% !important; /* Increase modal width */ width: 85% !important; } </style> ); ", this is the new script:
frappe.ui.form.on(‘Sales Invoice’, { <style> .modal-dialog { max-width: 85% !important; /* Increase modal width */ width: 85% !important; } </style> );
if (frm.doc.docstatus === 0 && frm.page.current_view_name !== "pos" && !frm.doc.is_return) {
frm.add_custom_button(__('Get From Delivery Note'),
function() {
if (!frm.doc.customer) {
frappe.throw({
title: __("Mandatory"),
message: __("Please Select a Customer")
});
}
erpnext.utils.map_current_doc({
method: "erpnext.stock.doctype.delivery_note.delivery_note.make_sales_invoice",
source_doctype: "Delivery Note",
target: frm,
setters: {
customer: frm.doc.customer,
project_location: null,
posting_date: null,
rr_no: null,
old_dr_no: null,
},
get_query_filters: {
docstatus: 1,
status: ["not in", ["Closed", "On Hold"]],
company: frm.doc.company,
customer: frm.doc.customer,
}
});
}, __("Get Items From")
).addClass('wide-button'); // Add a class to the button
}
}
});
NCP
September 5, 2024, 6:37am
4
Don’t need to apply CSS, please explore the Dialog API .
You can set the size like
size: 'small', // small, large, extra-large
where exactly should i put the size in my script?
NCP
September 5, 2024, 6:47am
6
Again read carefully my above post.
method: "erpnext.stock.doctype.delivery_note.delivery_note.make_sales_invoice",
size: 'extra-large',