I have created a doctype file in the “Holiday List” and file name is
“updatedholiday”
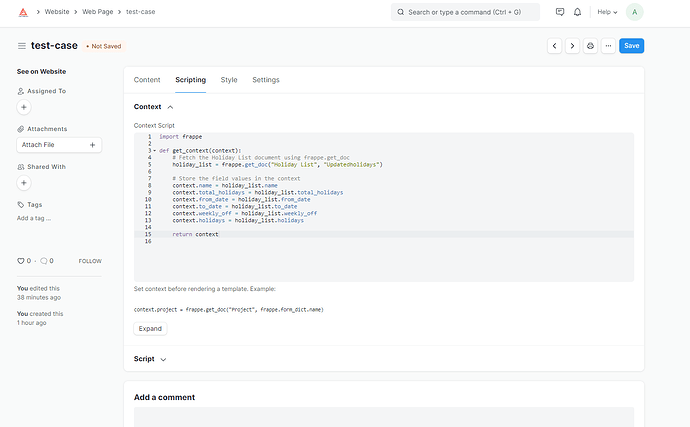
now I want to render all the data on my web page which is in the this “updatedholiday” file
@bahaou
Thank You,
Regards Shubham
@Shubham_Prabhat1 remove the import, the def line and the return and put the rest on the first row without tab. (from line 5 to 13) . now go back to content as HTML and use jinja to get the value for example {{contect.name}} . and then continue using html to beautify the result.
#Web Page
#Context Script
#Set context before rendering a template. Example:
#context.project = frappe.get_doc(“Project”, frappe.form_dict.name)
Code start from here
holiday_list = frappe.get_doc(“Holiday List”, “Updatedholidays”)
context.name = holiday_list.name
context.total_holidays = holiday_list.total_holidays
context.from_date = holiday_list.from_date
context.to_date = holiday_list.to_date
context.weekly_off = holiday_list.weekly_off
context.holidays = holiday_list.holidays
and HTML is
Holiday List InformationHoliday List Information
Name: {{ name }}
Total Holidays: {{ total_holidays }}
From Date: {{ from_date }}
To Date: {{ to_date }}
Weekly Off: {{ weekly_off }}
<h2>Holidays:</h2>
<ul>
{% for holiday in holidays %}
<li>{{ holiday.holiday_date }} - {{ holiday.description }}</li>
{% endfor %}
</ul>
can beautify as per need.