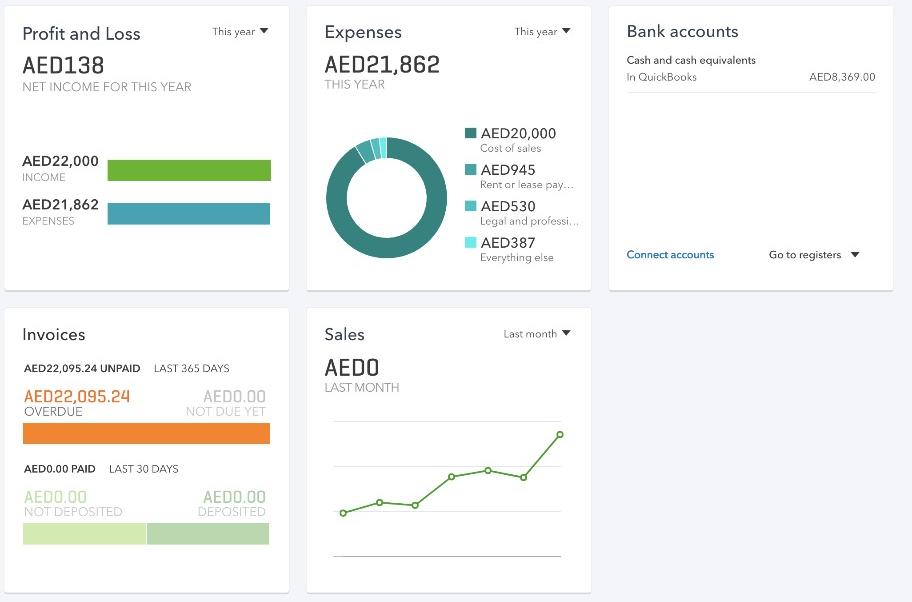
I searched so much on internet and find of ways of creating dashboard in ERPNext. Actually I want to design a dashboard like this one
I followed so many wasy to accomplish this task but don’t succeed. For example I create page and then follow toturials like this one.
→ Faris Ansari - Frappe UI, Creating Dashboard and Reports - YouTube
→ Frappe Charts: Simple and Modern SVG Charts
→ Chart Gallery | Charts | Google Developers
But I am not succeeded till this time. It will be very appreciable for me if you help me in creating dashbard in erpnext.