I have created a custom print format using HTML and CSS. I have attached the output and code below, please check it. ![]()
code ![]()
<table class="item-table">
<thead>
<tr>
<th colspan="5" style="text-align:right;">All Amounts are in {{doc.currency}}</th>
{% if doc.items[0].igst_rate %}
<th colspan="2">IGST</th>
{% endif %}
{% if doc.items[0].cgst_rate %}
<th colspan="2">CGST</th>
{% endif %}
{% if doc.items[0].sgst_rate %}
<th colspan="2">SGST</th>
{% endif %}
<th style="border-bottom:none;"></th>
</tr>
<tr>
<th style="width:5px;">#</th>
<th style="width:150px;">Item & Description</th>
<th style="width:20px;">HSN/SAC</th>
<th style="width:30px;">Quantity</th>
<th style="width:50px;">Rate</th>
{% if doc.items[0].igst_rate %}
<th style="width:10px;">IGST %</th>
<th style="width:40px;">IGST Amount</th>
{% endif %}
{% if doc.items[0].cgst_rate %}
<th style="width:10px;">CGST %</th>
<th style="width:40px;">CGST Amount</th>
{% endif %}
{% if doc.items[0].sgst_rate %}
<th style="width:10px;">SGST %</th>
<th style="width:40px;">SGST Amount</th>
{% endif %}
<th style="width:50px; border-top:none;"> Total Amount</th>
</tr>
</thead>
<tbody>
{% for row in doc.items %}
<tr>
<td style="width:5px;">{{ row.idx }}</td>
<td style="width:100px; text-align: left;">{{ row.item_name }}</td>
<td style="width:20px;">{{ row.gst_hsn_code or 'N.A.' }}</td>
<td style="width:30px;">{{ row.qty }}</td>
<td style="width:50px;">{{ row.rate }}</td>
{% if row.igst_rate or row.cgst_rate or row.sgst_rate %}
{% if row.igst_rate %}
<td style="width:10px;">{{ row.igst_rate }}</td>
<td style="width:30px;">{{ row.igst_amount }}</td>
{% endif %}
{% if row.cgst_rate %}
<td style="width:10px;">{{ row.cgst_rate }}</td>
<td style="width:40px;">{{ row.cgst_amount }}</td>
{% endif %}
{% if row.sgst_rate %}
<td style="width:10px;">{{ row.sgst_rate }}</td>
<td style="width:40px;">{{ row.sgst_amount }}</td>
{% endif %}
{% endif %}
<td style="width:50px;">{{ row.custom_total_amount }}</td>
</tr>
{% endfor %}
{%- set total_rows = 4 %}
<!-- Set the total rows to 6 -->
{%- set remaining_rows = total_rows - doc.items|length %}
<!-- Calculate remaining rows -->
{%- if remaining_rows > 0 %}
{%- for i in range(remaining_rows) %}
<tr style="padding: 20px; height: 20px">
<td colspan="10"
style="border: none; border-left: 1px solid #4eccc5; border-right: 1px solid #4eccc5;"></td>
</tr>
<!-- Empty row to ensure total rows match -->
{% endfor %}
{%- endif %}
</tbody>
</table>
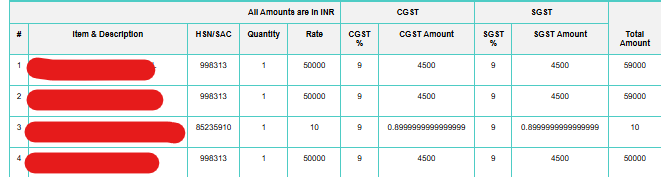
output ![]()

I need to create the same layout with the print designer, but right now only this is being created. Please help me.
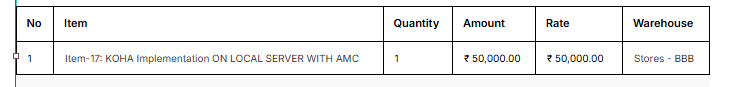
print designer output ![]()