You need to fetch the details from the Item master and set them during the validate event using server-side code.
i create a Clients Script
frappe.ui.form.on(‘Serial and Batch Bundle’, {
item_code: function(frm) {
// frappe.db.get_value(“Item”, {‘name’: frm.doc.item_code}, [‘variant_of’, ‘variant_based_on’], function(value) {
// frm.set_value(‘custom_variant_of’, value.variant_of);
// frm.set_value(‘custom_variant_base_on’, value.variant_based_on);
// });
if (frm.doc.item_code) {
frappe.call({
method: ‘frappe.client.get’,
args: {
doctype: “Item”,
filters: {
name: frm.doc.item_code
}
},
callback: function(r) {
if (r.message) {
console.log(“---------”, r.message);
frm.set_value(‘custom_variant_of’, r.message.variant_of);
frm.set_value(‘custom_variant_base_on’, r.message.variant_based_on);
frm.clear_table('custom_variants_attributes');
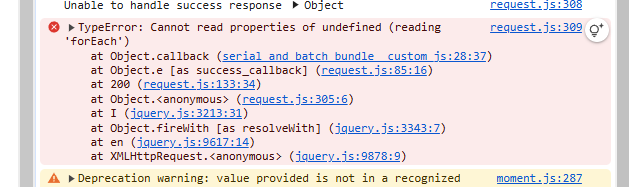
r.message.items.forEach(function(item) {
var child = frm.add_child('custom_variants_attributes');
console.log("---------", child);
child.variant_of = item.variant_of;
});
frm.refresh_field('custom_variants_attributes');
}
}
});
}
}
});
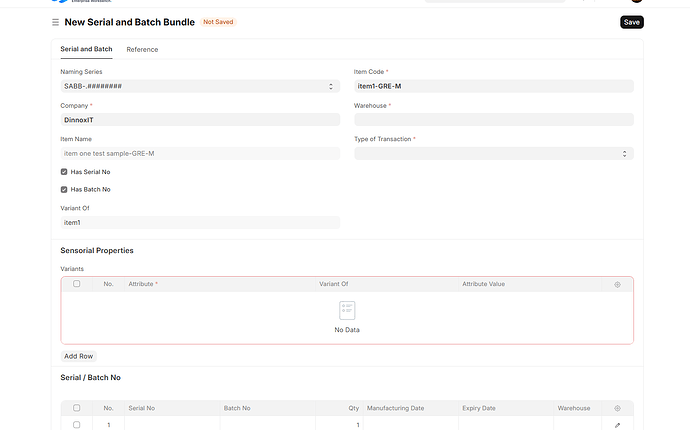
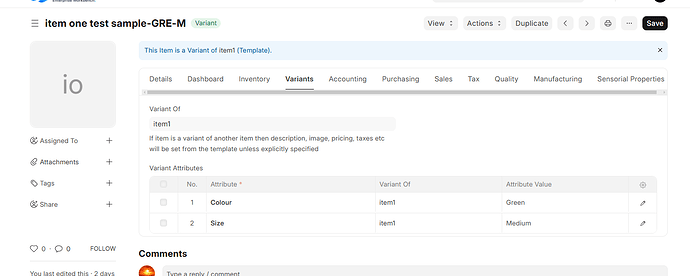
the variant of and variant based on is display but the attribute table doesnt display

server-side logic is best, because sometime Serial and Batch Bundle will create automatically then js will not handle or update the value on child table.
What do you mean by Server-side logic ? Is it , like I will access the code and add a function to display the attributes to serial and batch bundle side?