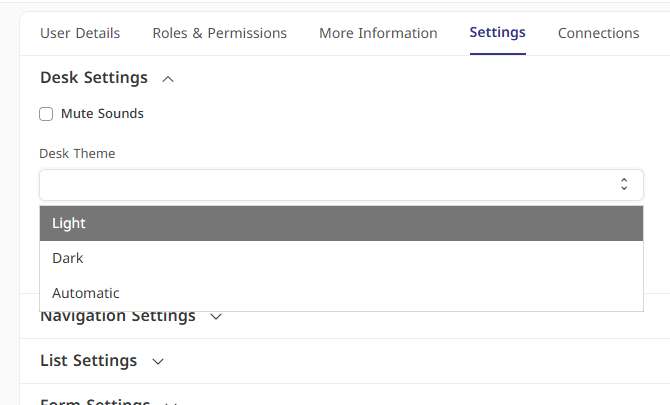
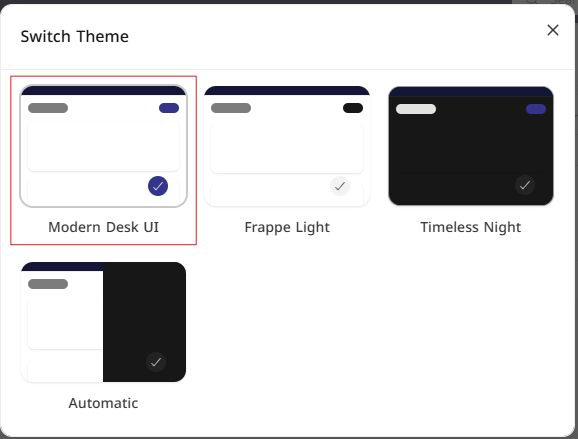
I have created a new theme called Modern Desk UI, Its now showing in the Switch Theme dialog, its work fine when switching the theme, but when i reload the page it set the default theme.

That because the Desk Theme is not contain the new theme option, i tried to add it be edit the User doctype, and it works, but i don’t want to edit it from the doctype it self, i want to extend it from my new app.
So, How to achieve that?
frappe-bench/apps/theme/theme/public/js/theme_switcher.js
frappe.ui.ThemeSwitcher = class CustomThemeSwitcher extends frappe.ui.ThemeSwitcher {
constructor() {
super()
}
fetch_themes() {
return new Promise((resolve) => {
this.themes = [
{
name: "modern",
label: "Modern Desk UI",
info: "A modern desk UI theme"
},
{
name: "light",
label: ("Frappe Light"),
info: ("Light Theme"),
},
{
name: "dark",
label: "Timeless Night",
info: "Dark Theme",
},
{
name: "automatic",
label: "Automatic",
info: "Uses system's theme to switch between light and dark mode",
}
];
resolve(this.themes);
});
}
}
frappe-bench/apps/theme/theme/hooks.py
override_whitelisted_methods = {
"frappe.core.doctype.user.user.switch_theme": "theme.overrides.switch_theme.switch_theme"
}
frappe-bench/apps/theme/theme/overrides/switch_theme.py
import frappe
@frappe.whitelist()
def switch_theme(theme):
if theme in ["Modern", "Dark", "Light", "Automatic"]:
frappe.db.set_value("User", frappe.session.user, "desk_theme", theme)